Telegram: Membuat Bot Welcome dengan Google Script Gratisan
Yooo.. mari menulis lagi. Mari membuat karya lagi. Mari menbuat bot lagi. Mumpung WFH di bulan Puasa! Meski temanya udah agak usang, tapi masih banyak yang mencari-cari dan perlu mengulas lebih dalam lagi. Kita akan belajar dan tentu saja, praktekkan! Membuat Bot Telegram lagi dengan yang serba gratis-gratisan.
Pendahuluan
Sebelum mulai, saya jelaskan beberapa hal ya.
Latar Belakang
Mempertimbangkan ternyata welcome bot itu masih sangat favorit ditengah-tengah para owner group Telegram, maka tutorial ini akan menjelaskan lagi bagaimana membuat bot welcome pada Telegram.
Mengingat tutorial sebelumnya, yang menggunakan Hook.io ternyata sudah tidak gratisan lagi. Haruslah dicari alternatifnya.
Dan yang terbaik saat ini, yang tentu saja harus memenuhi kriteria terbanyak penggemarnya. Yakni GRATISAN.
Adalah Google Script solusi nya. Selain gratis, dapat terintegrasi ke berbagai apps google lainnya seperti google sheet, google form, dan lain sebagainya.
Maka, menggunakan Google Script (yang selanjutnya akan kita singkat saja jadi GS) benar-benar pilihan yang sangat tepat. Meski pada tutorial sebelumnya sudah sempat ada, yakni untuk membuat reminder atau pesan terjadwal.
Kali ini, kita akan mengulas lebih jauh. Yakni bot seutuhnya. Eh, maksdunya adalah bot yang menerima respon. Gak hanya satu arah saja.
Patutlah dipertimbangkan, teman-teman mencoba tutorial ini. So, mari kita mulai sama-sama mas brok. Lets Go!
Asumsi
Asumsi yang saya bangun saat menulis ini adalah, teman-teman sudah bisa / sudah punya :
- Akun telegram dan bisa menggunakan telegram (membuat grup, memasukkan bot, dll).
- Sudah bisa membuat bot, mendaftarkan ke bot father. Jika belum bisa, simak tutorial tentang Bot Father
- Sudah punya akun Google, jika belum ya bikin. Tapi ga dibahas cara buatnya di sini ya.
- Punya device buat mengutak-ngatik, bisa pakai Laptop atau Handphone. Saran saya tentu saja menggunakan Laptop / PC. Karena lebih luas, lebih leluasa, lebar layarnya, dan bisa lebih teliti jika ada salah-salah untuk diperiksa.
- Punya koneksi internet sendiri. Bisa juga numpang, terserahlah. Tentu saja ini kebutuhan dasarnya untuk semuanya, bahkan untuk membaca blog ini kan hehe..
Jika ada yang belum paham, diskusinya di group Telegram @botphp saja ya. Jangan private message terlalu penuh nanti jendela telegram saya sok ngartis haha..
Peringatan
Tidak lupa untuk kesekian kalinya selalu diingatkan. Selalu dan selalulah, teliti membaca dan mempraktekkan pelan-pelan. Diulangi dibaca dari atas, jika tidak berhasil, ulangi lagi dari NOL. Jangan memodifikasi jika belum berhasil. Setelah berhasil, barulah memulai modifikasi. Jika error ketika modifikasi, kembalikan seperti semula. Ulangi modifikasinya pelan-pelan, sampai berhasil. Begitu seterusnya.
Tutorial ini berkali-kali sudah di test. Kebanyakan kesalahan adalah kurang teliti, dan melompati langkah tutorial yang sudah diberikan. Asal copas dikira langsung jalan.
Jadi, jika mengalami kendala atau error.. baca ulang tutorial ini berkali-kali. Ga cukup sekali. Terutama yang tidak memiliki background teknis programming ya. Tidak perlu gengsi kok.
Screenshot bisa saja berbeda nantinya yang tampil di sini dengan dikenyataan. Karena google bisa saja mengupdate tampilannya, atau perbedaan bahasa. Di sini akan saya coba menggunakan bahasa Indonesia, biar lebih sesuai. Meski kadang malah saya yang bingung sendiri kalau menggunakan interface bahasa indonesia haha..
Buat yang malas membaca, bisa langsung ke bawah nonton videonya saja.
Pernyataan
Saya sendiri tidak jago dalam bahasa javascript atau kroninya. Selama ini core nya di PHP. Meski demikian, tak ragu buat belajar bahasa lainnya dan mencoba. Yang penting bisa jalan, meski kurang optimal, tidak cantik, tidak terlalu sesuai rules umum. Pokoknya bisa dipake, itu dulu. Jadi, buat yang pemula, jangan lemah semangat. Sementara yang sudah banyak pengalaman, bantu saran dan kritiknya, juga bantu teman-teman yang lain yang mengalami kesulitan yaak.
Mulai
Disini kita akan tetap menggunakan library yang lama. Karena biar mudah dan ringkas. Cara mulainya seperti biasanya, klo yang mengikuti tutorial sebelumnya mesti dah paham. Tapi oke kita mulai lagi ya.
Google Script
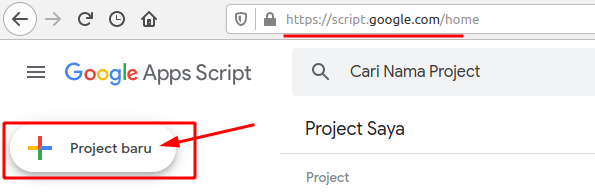
Buka Google Script dan buat proyek baru. Pastikan kamu sudah login ke google ya.

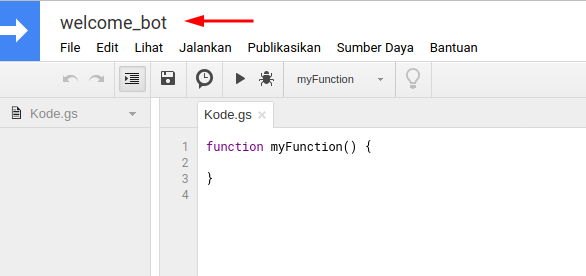
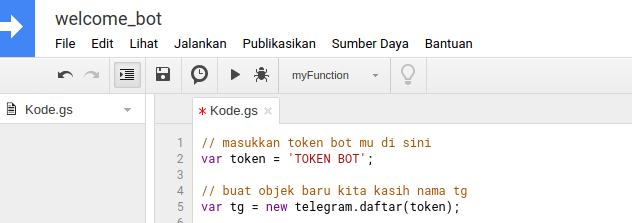
Kita beri nama dulu file nya, misalnya welcome_bot

Selanjutnya, kita akan bekerja pada file Kode.gs tersebut. Bersihkan saja isinya. Kita ganti dengan codingan baru semua.
Tambah Library
Kita tambahkan library andalan kita. Klo belum tau tau library nya bisa dibaca di sini
Yang terpenting adalah kode librarynya:
ID : MHczUHrzvBLV1HsUn5XkOIfvg_do21SJR
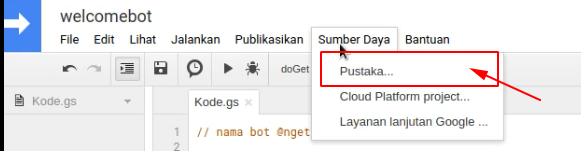
Untuk menambahkan, pilih menu Sumber Daya, lalu Pustaka. (Untuk pengguna bahasa inggris, sesuaikan sendiri yak).

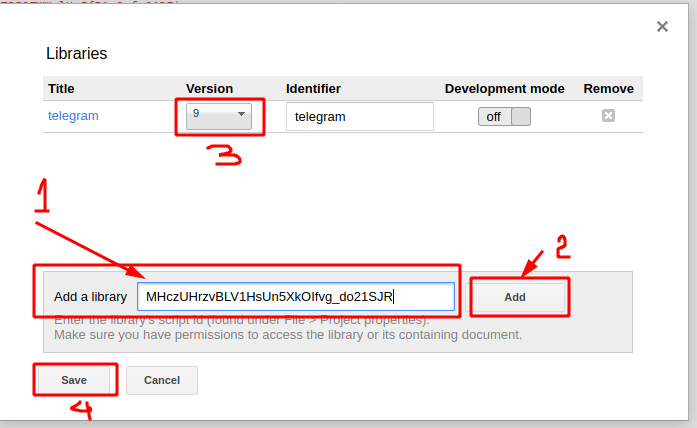
- Masukkan kode library nya di atas.
- Klik add
- Pilih versi tertinggi, saat ditulis ini sudah versi 9. Mungkin ke depan akan nambah lagi versinya, karena ada update.
- Klik Save atau Simpan.

Jika library tidak ditambah, nanti akan muncul error. Inga-inga, jangan lompati langkah ini.
Yuk, Coding
Yuk, mulai serius mercingin mata.
1. Global Variabel
Kita buat variable global nya dulu yang akan dipake nantinya.
// masukkan token bot mu di sini
var token = 'TOKEN BOT';
// buat objek baru kita kasih nama tg
var tg = new telegram.daftar(token);
Kira-kira seperti ini di screenshotnya:

2. Handle GET POST
Kita handle untuk pesan yang berupa GET dan POST. Tambahkan codingan ini dibawahnya:
// fungsi buat handle hanya menerima pesan berupa POST, kalau GET keluarkan pesan error
function doGet(e) {
return HtmlService.createHtmlOutput("Hanya data POST yang kita proses yak!");
}
// fungsi buat handle pesan POST
function doPost(e) {
// Memastikan pesan yang diterima hanya dalam format JSON
if(e.postData.type == "application/json") {
// Kita parsing data yang masuk
var update = JSON.parse(e.postData.contents);
// Jika data pesan update valid, kita proses
if (update) {
prosesPesan(update);
}
}
}
3. Mengolah Pesan
Selanjutnya kita akan handle pesan yang masuk. Baik pesan user ataupun pesan yang berupa event dari Telegram.
User join itu termasuk event dari Telegram yang diberitahukan ke kita. Jadi bukan message user handlingnya.
Perhatikan codingan berikut ini yak, saya jelaskan lewat komentar per baris. Tambahkan codingan ini dibawahnya lagi.
// fungsi utama kita buat handle segala pesan
function prosesPesan(update) {
// detek klo ada pesan dari user
if (update.message) {
// penyederhanaan variable
var msg = update.message;
// jika ada pesan berupa text
if (msg.text) {
// jika user ketik /ping, bot akan jawab Pong!
if ( /^\/ping$/i.exec(msg.text) ){
return tg.kirimPesan(msg.chat.id, '<b>Pong!</b>', 'HTML');
}
// eh ini saya tambahkan lagi, jika user klik start
if ( /^\/start$/i.exec(msg.text) ){
// pesan dengan parse mode markdown
// sesuaikan sendiri jika ingin format text jenis lain atau tanpa format
return tg.kirimPesan(msg.chat.id, "Pesan diterima!\n\n*Lanjutkan Bang!*", "Markdown");
}
// kalau nanti mau kembangin sendiri menjadi bot interaktif, code nya taruh disini
// atau buatkan fungsi tersendiri saja buat handle nya biar ga bertumpuk panjang
// -- mulai custom text --
// akhir deteksi pesan text
}
// Nah ini, fungsi handle user yang masuk ke grup
// deteksi ada event user baru atau gak:
if (msg.new_chat_member) {
//definisikan dulu nama user yang masuk
var nama = msg.new_chat_member.first_name;
// jika punya last name, kita tambahkan juga
if (msg.new_chat_member.last_name) {
nama += " " + msg.new_chat_member.last_name;
}
// Merangkai ucapan selamatnya di variable teks
var teks = "Selamat datang, "+nama+ ". Semoga kamu betah di sini ya!";
// selanjutnya kirim pesannya ke chat id grup nya
// pesan tanpa parse mode HTML / Markdown
// tambahkan sendiri jika ingin format text
return tg.kirimPesan(msg.chat.id, teks);
}
}
}
Sudah selesai, sesederhana itu codingan bot nya!
Yang selesai codingannya, bukan proses pembuatan bot nya.
Deploy
Selanjutnya, codingan yang sudah kita selesaikan tersebut harus kita deploy sebagai aplikasi web. Aplikasi web ini yang akan menjadi setingan URL webhook.
Ah saya kesulitan mencari padanan kata deploy dalam bahasa Indonesia. Ikuti saja lah ya.
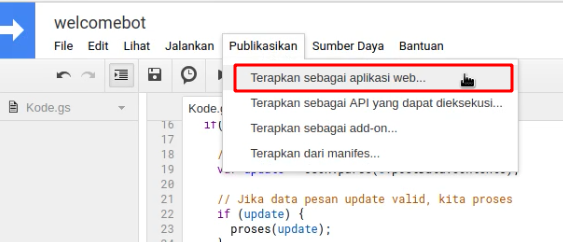
Pilih menu Publikasikan, kemudian klik Terapkan sebagai aplikasi web...

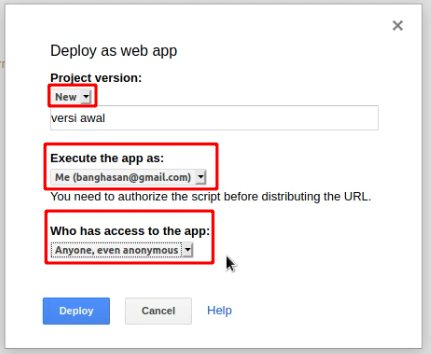
Sesuikan pilihannya:
project versionuntuk deploy pilihnew.Exucute the app aspilih sesuai emailmuWho has access to the apppilihAnyone, even anonymous
di saya pakai bahasa inggris, klo ditempat kalian pakai bahasa Indonesia sesuaikan lagi sendiri ya. Lihat gambarnya ini aja, dikira-kira mudah kok.

klik Deploy.
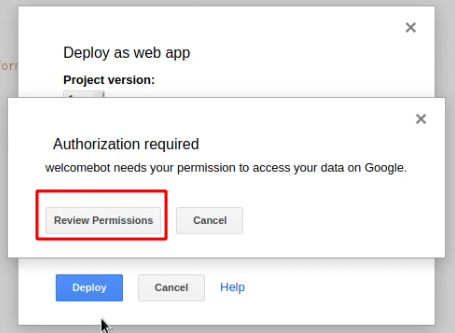
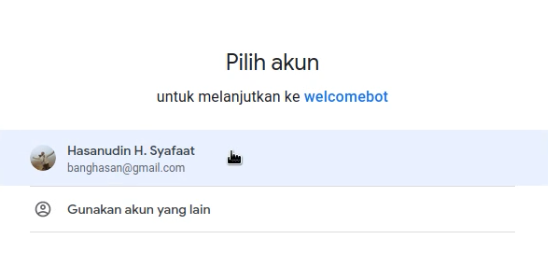
Kemudian akan muncul Review permissions.

Pilih email yang dipergunakan untuk mengeksusi.

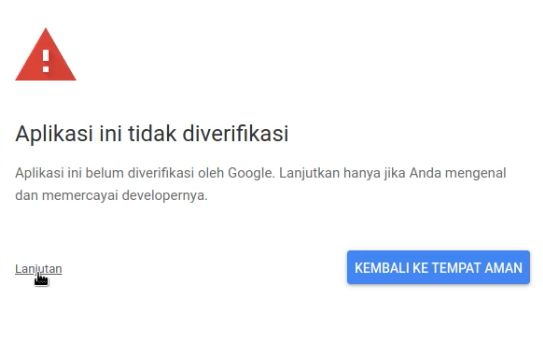
Ketika ada warning Aplikasi ini tidak diverifikasi, klik lanjutkan.

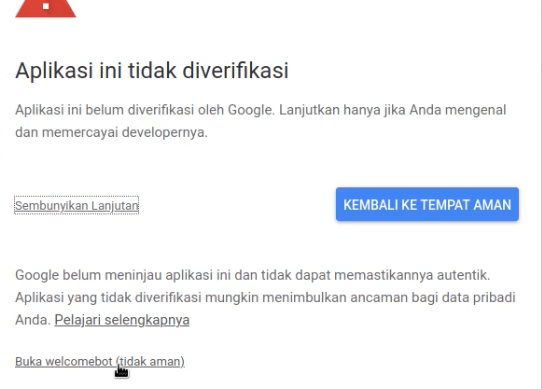
Kemudian tetap lanjutkan dengan klik buka welcome bot (tidak aman)

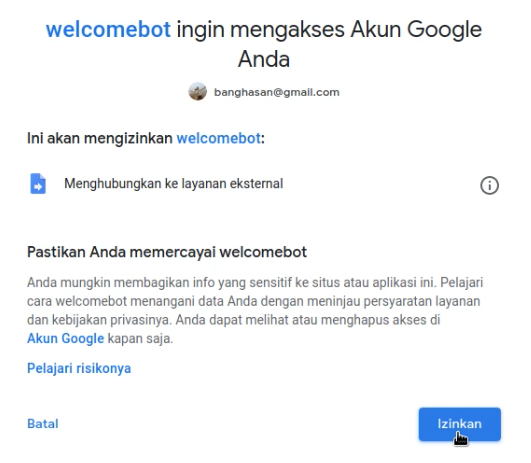
Terakhir, klik izinkan

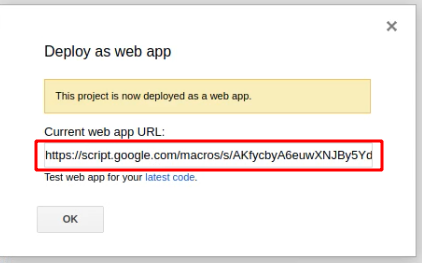
Jika deploy berhasil, akan muncul URL web app nya.

Ciri webAppURL nya adalah pada bagian akhir URL ada tulisan exec nya. Seperti ini:
https://script.google.com/macros/s/AKfycbyKodePanjang/exec
Catat atau copy URL tersebut yang akan kita pakai pada setWebHook.
Setiap perubahan coding, harus di deploy ulang dengan versi proyek yang baru (pilih new)!
Test Bot
Setelah proses deploy selesai. Kita tinggalkan sejenak Google Scriptnya.
Langkah berikutnya, tentu saja menghubungkan webAppUrl yang telah kita buat barusan dengan Bot nya.
SetWebHook (Manual)
Buka tab browser baru lagi, kita masukkan URL dengan format:
https://api.telegram.org/botTOKENBOT/setwebhook?url=WEBAPPURL
Contohnya:
https://api.telegram.org/bot1164101112:AA1BC1DI/setwebhook?url=https://script.google.com/macros/s/AKfycbyKodePanjang/exec
Sekali lagi: sesuaikan URL di atas. Jangan langsung di copy paste.
Atau jika tidak ingin proses manual proses setwebhook, bisa ditengok artikel bonus dipaling bawah.
Test Bot
Mari kita test botnya, berhasil atau tidak!
Start dan Ping
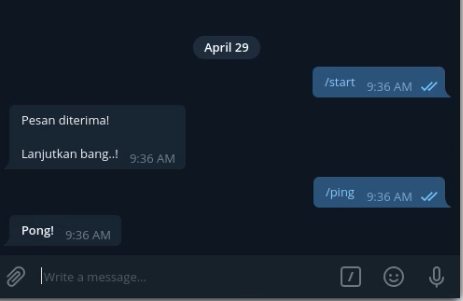
Buka bot kalian, klik atau tulis /start. Jika berhasil akan keluar respon dari bot.

Selanjutnya test /ping juga.
Welcome Bot
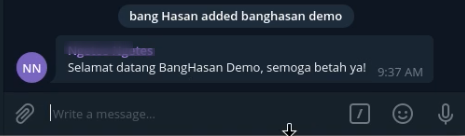
Masukkan bot ke dalam grup, kemudian test masukkan orang.

Jika sukses akan keluar respon jawaban juga dari bot.
Horee, sukses! Selamat, kamu sudah berhasil dan bisa buat bot Telegram dengan sempurna.
Dari sini sudah selesai. Terserah dikembangkan menjadi lebih komplek lagi atau dimodifikasi sesuka hati.
Modifikasilah mulai dari yang ringan-ringan, seperti perubahan kata-kata / disesuaikan dengan ucapan welcome grup.
Script bot ini dapat dikembangkan lebih jauh, untuk interaktif, informatif, dan lain sebagainya. Semua bergantung pada kalian seberapa jauh berkreasi dan mengembangkan. Tentu saja, musti rajin belajar bahasa pemrograman lagi.
--------------------- ( akhir cerita, gunting di sini ) ---------------------
Bonus
Sebagai bonus, biar gak repot menuliskan URL ke browser. Codingan berikut buat mempermudah setwebhook dan delwebhook, yang kadang (atau sering) saya pakai.
SetWebHook
Tentu saja, tambahkan di paling bawaah sendiri aja. Biar ga ganggu codingan utama. Karena ini hanya sekadar tools yang dipakai sesekali duank.
// Isi dengan web App URL yang di dapat saat deploy
var webAppUrl = "ISI DENGAN WEB APP URL NYA";
function setWebHook() {
var result = tg.request('setWebhook', {
url: webAppUrl
});
Logger.log(result);
}
DelWebHook
Sebenarnya gak diperlukan parameter, tapi ya sudahlah gapapa codingannya ini copas dari setWebhook cuma diganti aja method nya. (dasar males bersihin aja gw haha).
function deleteWebhook() {
var result = tg.request('deleteWebhook', {
url: webAppUrl
});
Logger.log(result);
}
Cara Run
Sebelum dijalankan, baik setWebHook atau delWebhook. Jangan lupa ssi dulu variable webAppUrl yang di dapat saat Deploy.
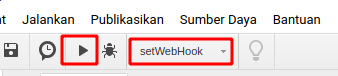
Selanjutnya pilih fungsi setWebhook, klik icon Run. Seperti pada gambar ini:

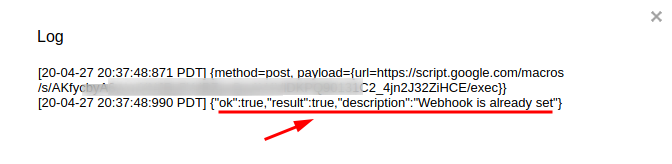
Setelah dijalankan, tekan CTRL+ENTER untuk melihat log nya. Jika benar akan keluar informasi seperti ini:

Artinya setWebhook sudah berhasil dijalankan. Untuk delWebHook juga sama caranya, jika ingin menjalankannya.
Youtube
Buat teman-teman yang malas membaca, bisa langsung simak video tutorial berikut ini:
URL: 10. Membuat Bot Telegram dengan Hosting Gratis Google Script plus Welcome Group
Lihat daftar video: http://j.mp/botphplist
PUSTAKA
Penutup
Sengaja tidak saya sertakan full source code nya. Karena kebanyakan langsung di copas dan dijalankan, dan keluarlah error.
Maaf ya, sengaja biar mengikuti langkahnya satu per satu dari atas.
Jika ada pertanyaan, saran atau masukkan silakan didiskusikan. Jika ingin diskusi live dan biasanya jawabannya juga lebih cepat, baiknya bergabung saja di group Telegram @botIndonesia. Karena rame, bisa disambut oleh teman-teman yang lainnya yak.
O iya semoga bermanfaat, jangan lupa komentarnya jika sudah membaca ini.. tinggalkan jejak agar saya mengenal kamu dan tahu pendapatmu 😘
Code Last Update :
28 May 2020 18:16 WIB
