Halo Bot! Materi Dasar Pembuatan Bot Telegram (GAS II-01)
Contoh paling sederhana penerapan dari Library Telegram Versi II. Buat yang sudah pernah menggunakan Lib V1, tentu tidak akan terlalu asing dengan kode-kode nya, hanya perlu sedikit penyesuaian.
Pendahuluan
Materi helo bot ini saya buat lebih sederhana, tidak dijabarkan dengan detail step-by-step screenshotnya.
Jika saat mengikuti materi ini masih belum paham, bisa ricek-ricek materi penjelasan bot yang versi pertama Welcome Bot.
Atau, bisa melihat video di youtubenya jika ingin lebih terlihat tampak visual. Link video ditulisan ini paling bawah ya.
Proyek
Pada materi ini, kita coba rapikan source ya. Ini semata-mata untuk persiapan pembuatan bot yang lebih komplek.
Silakan buat file proyek baru, buka situs script.google.com
Library
Sebelum pengkodean, tambahkan sumber pustakanya.
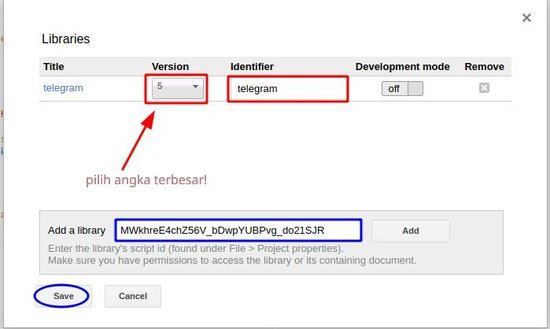
Editor Lama
Masukkan library-nya dan pilih angka version yang paling besar.
ID: MWkhreE4chZ56V_bDwpYUBPvg_do21SJR

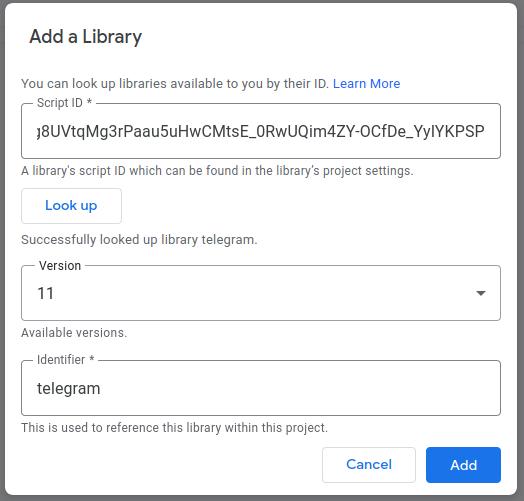
Editor Baru
Jika menggunakan EDITOR Baru, gunakan ID : 11LhYmqUg8UVtqMg3rPaau5uHwCMtsE_0RwUQim4ZY-OCfDe_YyIYKPSP

Kode
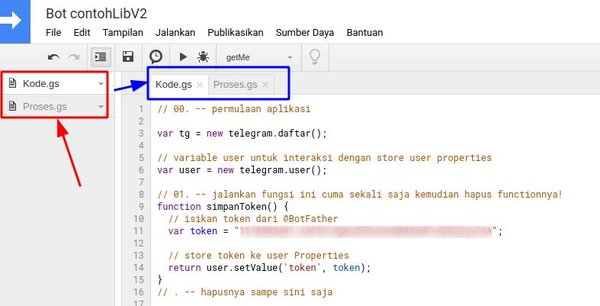
Buat 2 file script, klik File -> Baru -> Script.
Nama filenya sebenarnya bebas, di sini kita namakan: Kode.gs dan Proses.gs

Jika nanti buat fungsi-fungsi baru letakkan pada file script 1.
Hal ini berdasarkan pengalaman, beberapa fungsi ternyata tidak bekerja dengan baik ketika diletakkan dipaling bawah script.
Untuk mengatasi hal tersebut:
- semua fungsi tambahan letakkan pada File Script 1 (Kode.js)
- semua proses handle pesan letakkanlah pada File Script 2 (Proses.gs)
File 1 - Kode.gs
File pertama bertujuan inisiasi dan handle GET / POST.
// 00. -- permulaan aplikasi
// inisasi pertama kali
var tg = new telegram.daftar();
// variable user untuk interaksi dengan store user properties
var user = new telegram.user();
// variable penampung username bot
// misal: var usernamebot = 'gedebugbot';
var usernamebot = 'ISI_DENGAN_USERNAME_BOTMU';
// . klo sudah oke hapus dari sini -->
// 01. -- jalankan fungsi ini cuma sekali saja kemudian hapus functionnya!
function simpanToken() {
// isikan token dari @BotFather
var token = "ISI_DENGAN_TOKEN";
// store token ke user Properties
return user.setValue('token_'+usernamebot, token);
}
// untuk cek token
function cekToken() {
var token = user.getValue('token_'+usernamebot);
Logger.log(token);
}
// . hapusnya sampe sini saja <--
// 02. -- Pengambilan dan pemasangan token
var token = user.getValue('token_'+usernamebot);
tg.setToken(token);
// 03. -- setWebhook
function setWebhook() {
var url = "ISI_DARI_URL_HOOK";
var r = tg.setWebhook(url);
Logger.log(r);
}
// -- kalau mau bikin fungsi sendiri, taruh di bawah sini ---
Itu saja yang dibutuhkan untuk bot berjalan.
Tambahan
Ini script pengayaan, yang kadang diperlukan. Bisa ditambahkan, bisa juga engga. Bebas.
// -- fungsi pengayaan aja, boleh ada boleh tidak
// cek Token berhasil disimpan atau tidak
function cekToken() {
var r = user.getValue('token_'+usernamebot);
if (r) {
var pesan = "Token sudah disimpan: " + r;
} else {
var pesan = "Token gagal di simpan.";
}
Logger.log(pesan);
return r;
}
// cek informasi bot
function getMe(){
var me = tg.getMe();
Logger.log(me);
return me;
}
// cek info hook bot
function getWebhookInfo() {
var r = tg.getWebhookInfo();
Logger.log(r);
return r;
}
// hapus hook
function deleteWebhook() {
var r = tg.deleteWebhook();
Logger.log(r);
return r;
}
File 2 - Proses.gs
Berisi proses alurnya.
Tangkap pesan yang di dapat dari methode GET dan POST:
// fungsi buat handle hanya menerima pesan berupa POST, kalau GET keluarkan pesan error
function doGet(e) {
return tg.util.outputText("Hanya data POST yang kita proses yak!");
}
// fungsi buat handle pesan POST
function doPost(e) {
// data e kita verifikasi
var update = tg.doPost(e);
// jika data valid proses pesan
if (update) {
prosesPesan(update);
}
}
Kemudian tambahkan dibawahnya, fungsi buat memproses pesan
// fungsi utama untuk memproses segala pesan yang masuk
function prosesPesan(update) {
//return tg.util.outputText("Data diterima di proses Pesan!");
// detek klo ada pesan dari user
if (update.message) {
// penyederhanaan variable
var msg = update.message;
// jika ada pesan berupa text
if (msg.text) {
// jika user klik start, bot akan menjawab
if ( /\/start/i.exec(msg.text) ){
// perhatikan, ini menggunakan sendMsg bukan sendMessage
var pesan = "Halo, perkenalkan saya ini bot!";
pesan += "\nDibuat dengan <b>GAS Lib ver.2</b>";
// sendMsg, pakae Msg bukan Message
// - berarti bisa langsung pake variable msg buat chat.id
return tg.sendMsg(msg, pesan, "HTML");
}
// jika user ketik /ping, bot akan jawab Pong!
if ( /^\/ping$/i.exec(msg.text) ){
// sedangkan ini pakai fungsi lama, cara pakai seperti sebelumnya
return tg.kirimPesan(msg.chat.id, '*Pong!*', 'Markdown');
}
// kalau mau kembangin sendiri menjadi bot interaktif, code nya taruh di bawah ini
// -- mulai custom text --
// akhir deteksi pesan text
}
// jika butuh welcome, bisa copas dari script sebelumnya
// deteksi event taruh di sini juga
// akhir update message
}
}
Menjalankan
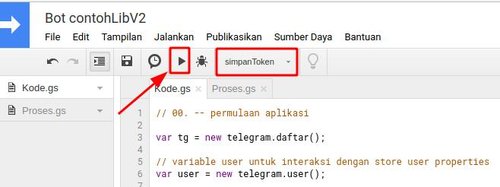
1. Run simpanToken
1.A simpanToken
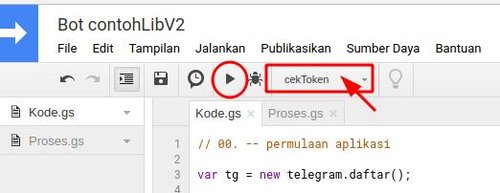
Pada file 1, jalankan fungsi simpanToken().

1.B cek Token
untuk memastikan token berhasil, jalankan fungsi cekToken() seperti menjalankan fungsi sebelumnya.

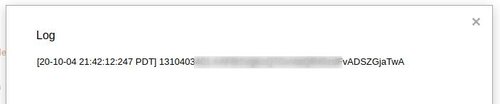
Kemudian di cek Log.
Klik Tampilan -> Log
Atau tekan CTRL+Enter
Jika berhasil, maka pada log akan menginformasikan tokenmu:

2. Bersihkan token
Untuk alasan keamanan.. mari kita bersihkan code dari data kredensial seperti token bot. Setidaknya dapat mencegah akibat ga akan sengaja diintip orang lain. Atau pas kirim screenshot gak sengaja semua di ambil, jadi lebih aman kan.
Hapus fungsi simpanToken() dan cekToken().
Simpan token hanya sekali saja dipakai. Kecuali jika ingin ganti bot, maka perlu dijalankan kembali.
3. Deploy
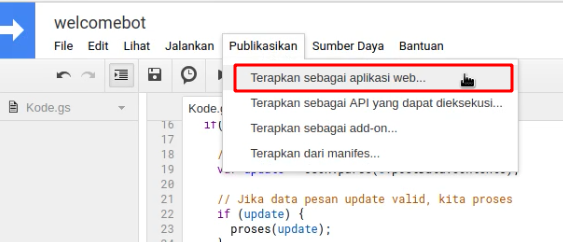
Selanjutnya proses deploy, seperti pada tutorial pertama.
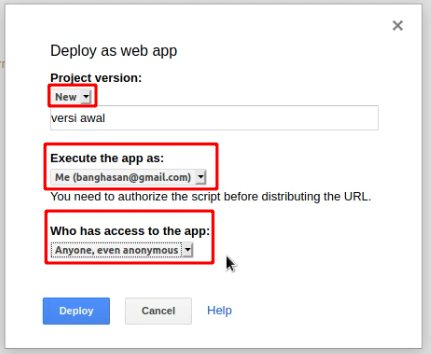
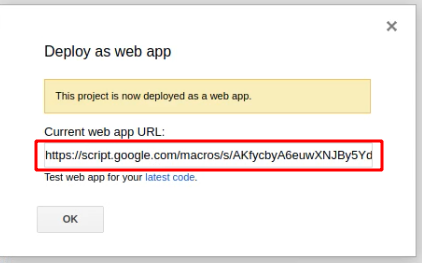
Pilih menu Publikasikan, kemudian klik Terapkan sebagai aplikasi web…


Setiap perubahan kode, selalu deploy terlebih dahulu dan pilih New versi agar berjalan sesuai perubahannya!
Dapatkan URL hasil deploy:

Hasil URL deploy ini nantinya akan dimasukkan di url setWebhook.
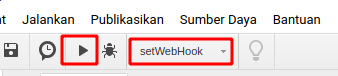
4. setWebhook
Langkah terakhir, kita hubungkan script yang sudah ter-deploy ke bot telegram.
Masukkan script URL yang didapat pada saat deploy.
// 03. -- setWebhook
function setWebhook() {
var url = "ISI_DARI_URL_HOOK"; // <--- masukkan di sini
var r = tg.setWebhook(url);
Logger.log(r);
}
kemudian jalankan

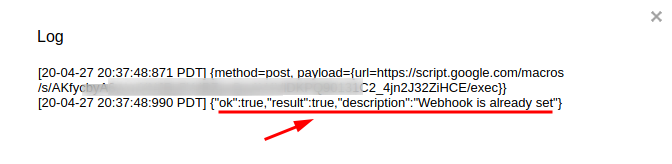
Jika sukses, maka di log (CTR+ENTER) akan tampil seperti ini:

Bot sudah terhubung dengan kode!
5. Test Bot!
Meski bot sudah terhubung dengan script code, bukan berarti bot bisa langsung jalan.
Asalkan tidak ada yang error, maka bot akan berjalan dengan baik!
Silakan di test sendiri.. semestinya jika mengikuti langkah-langkah di atas, akan berjalan dengan baik.
Youtube
Untuk lebih jelasnya, silakan ikuti atau tonton materi tersebut di video youtube nya ya.
Youtube
Pustaka
Penutup
Jika ada pertanyaan, saran atau masukkan silakan didiskusikan. Jika ingin live dan biasanya tanggapan juga lebih cepat, sangat disarankan bergabung pada group Telegram @botIndonesia.
