(GAS-16) Bot Telegram: Belajar Scraping
Baik, kali ini kita belajar agak berat dikit ya. Yang ini sepertinya materi favorit. Banyak ditanyakan, namun juga banyak yang kepentok. Kita akan belajar scraping web, kemudian kita tampilkan pada bot Telegram.
Pendahuluan
Seperti biasa, saya jelaskan dahulu sebagai pengantar tulisan ini.
Latar Belakang
Asumsi
Asumsi yang dibangun pada tulisan yang ini, masih sama dengan sebelumnya.
- Sudah membaca dan praktek pada materi-materi sebelumnya, silakan cek halaman Daftar Materi Bot Telegram.
- Sudah bergabung pada grup @botIndonesia, penting untuk berdiskusi yak. Jangan chat pribadi, diskusi selalu di grup.
- Ini penting sekali, SUDAH PAHAM struktur HTML!
Jika belum paham nomor 3, belajar membuat web pakai HTML dulu ya. Karena yang akan kita pelajari lebih dari sekedar tahu HTML. Tapi juga tau tag dan class pada CSS yang diterapkan di web html.
Kenapa begitu? Karena ini bukan pelajaran dasar. Klo belajar dasar, langsung ke google!
Metode
Metode yang dipergunakan dalam tulisan kali ini, tidak harus sampai selesai dibaca. Bisa dipakai per bagian saja.
Akan diuraikan per kebutuhan, tidak diberikan contoh keseluruhan yang tinggal pakai.
Baca per Bagian materi, langsung bisa dipraktekkan dengan mendeploynya. Namun, tetap sangat disarankan dengan cara berurutan. Mengingat bisa saja satu sama lain sangat terkait.
Jika mengalami kesulitan, bisa melihat videonya (insyaAllah akan dibuatkan juga).
Pelajaran
Ini adalah materi ke 16.
Definisi
Scraping atau Web Scraping, itu apa seh? Definisinya cari di google aja ya. Atau bisa baca di wikipedia
Definisi menurut saya, yang sederhana. Yakni, istilah yang kita pakai buat ngambil isi website terus kita potong-potong, diambil yang mana yang diperlukan saja, trus kita pakai buat keperluan tertentu.
Contohnya kita buka website berita bola, kemudian melihat di sana isinya ada berita, jadwal sepak bola, klasemen, top skore, perolehan poin terakhir, dan lain sebagainya. Yang kita butuhkan hanya mengambil jadwal dan klasemen nya saja. Berita dan isi lainnya dirasa gak perlu. Sedangkan situsnya tersebut ga ada fitur RSS atau API nya. Maka jalan satu-satunya adalah dengan cara scraping ini, yakni mengambil isi webnya sebagian untuk kita manfaatkan.
Sejauh ini paham, kah? 😁
Tapi kita engga akan ngambil sampel berita bola. Saya nyari contoh berkali-kali bingung juga, makanya isi tulisan ini gak jadi-jadi. Kenapa gak ambil web bola? Karena kawatir terlalu rumit sebagian besar pada pusing. Jadi aku cari yang sederhana dulu buat menanamkan pemahaman dan bisa mudah dipraktekkan.
Library
Kita membutuhkan 2 library untuk belajar scraping di sini. Yang pertama tentu sudah kita kenal.
1. Telegram
Code: MHczUHrzvBLV1HsUn5XkOIfvg_do21SJR
Versi: Selalu gunakan versi terbaru (angka yang paling besar)
Sumber: Telegram Library
2. Cheerio
Code: 1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0
Sumber: https://github.com/tani/cheeriogs
ATAU
Code: MU756IKHJ2hAYP1glQmzgA4ZBvzIux02r
Sumber: https://github.com/3846masa/cheerio-gasify
Referensi
Bisa dibaca langsung dari situs sumbernya: https://cheerio.js.org/
Baik, saya perkenalkan (bagi yang belum tahu) library baru yang akan kita pakai namanya adalah cheerio.
Cheerio ini terkenal (baca: dikenal, red.) sebagai alat bantu buat scraping. Yang sudah biasa develop web menggunakan jQuery tentu tidak asing dengan syntax-syntax nya, terutama saat bekerja dengan model selector-nya.
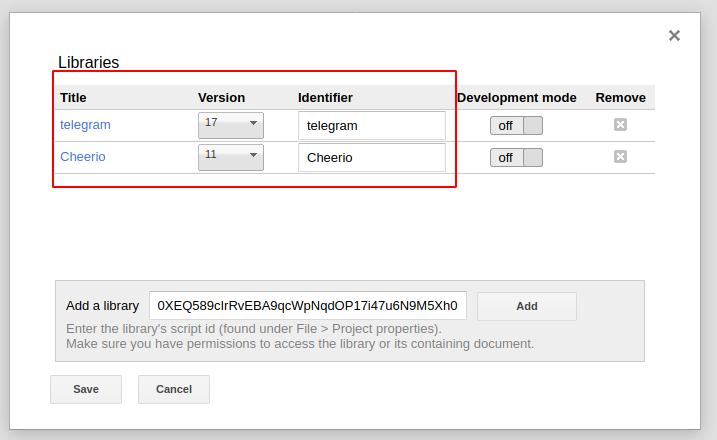
OK, masukkan kedua library tersebut kedalam proyek GAS. Seperti biasa, di menu Sumber Daya -> Pustaka.

Praktek Pertama
Diawal-awal gak usah banyak teori, langsung praktek aja yak.. teorinya belakangan aja. Meski bakal puanjaaang materi ini nantinya. Sambil lihat contoh, pelajari baris demi baris dari source codenya.
Hmmm, buat praktek saya mikir web berita, web olahraga, web informasi gadget, perkiraan cuaca, dan lain-lain sampai bingung buat awalan pakai yang mana.
Daripada pusing nyari contoh web apa yang mau dipakai buat belajar, karena sudah 3 hari mikirinnya haha.. Kita kembali, pakai blog ini saja dah buat belajar scraping. Kita rombak blognya sedikit, diperbaiki biar enak dijadiin sample haha.
1. Tag Title
Okelah, langsung saja. Buat file script baru di GAS nya. Terserah dikasih nama apa, di saya kasih nama scraping.
Katakanlah ingin mengambil title (judul website).
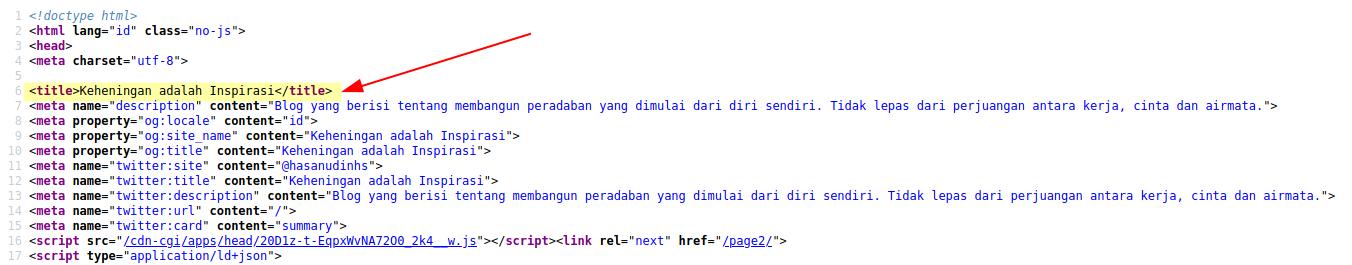
FYI, title itu adalah tag HTML yang apabila di lihat source codenya, maka ada tulisan:
<title>Judul Websitenya</title>
Coba saja lihat isi source code blog ini.

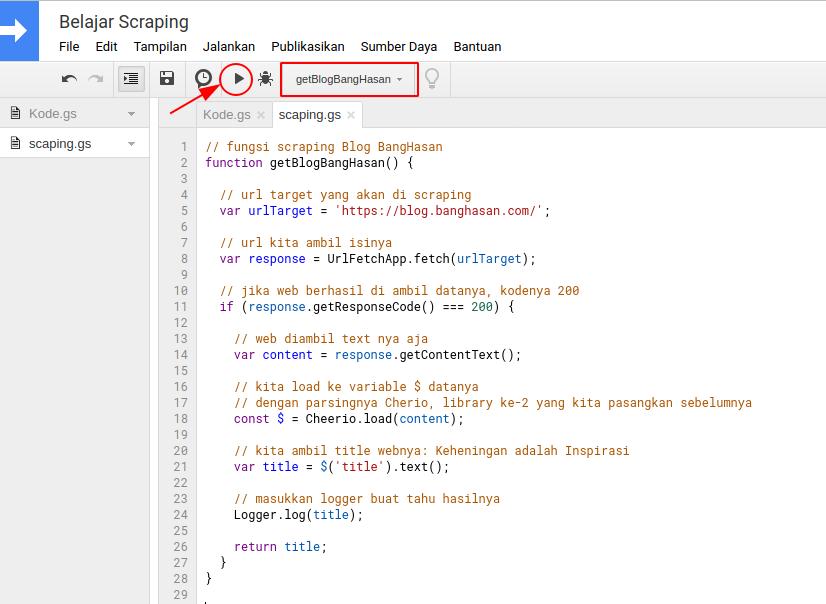
OKE, masuk ke codingannya. Buat sebuah fungsi. Cek langsung ini:
// fungsi scraping Blog BangHasan
function getBlogBangHasan() {
// url target yang akan di scraping
var urlTarget = 'https://blog.banghasan.com/';
// url kita ambil isinya
var response = UrlFetchApp.fetch(urlTarget);
// jika web berhasil di ambil datanya, kodenya 200
if (response.getResponseCode() === 200) {
// web diambil text nya aja
var content = response.getContentText();
// kita load ke variable $ datanya
// dengan parsingnya Cherio, library ke-2 yang kita pasangkan sebelumnya
const $ = Cheerio.load(content);
// ambil title webnya: Keheningan
var title = $('title').text();
// masukkan logger buat tahu hasilnya
Logger.log(title);
return title;
}
}
Jalankan fungsi tersebut, kemudian lihat hasil log nya (ctrl+enter).

Maka akan didapati sesuai title webnya: Keheningan
Penjelasan
Mari kita bongkar pemahamannya. Inti dari script di atas ada pada baris ini:
var title = $('title').text();
Artinya, membuat variable title dari tag HTML bernama title.
Kemudian isinya yang berupa text diambil menggunakan method .text()
Sampai sini paham? Kalau tak paham.. diulang-ulangi lagi bacanya!
2. Class Author
Setelah belajar mengambil isi tag HTML, kita belajar ngambil isi dari sebuah class CSS.
Class sering dipergunakan sebagai penanda atau blok tertentu. Untuk mengambil data yang ditandai dengan class CSS, kita pakai format:
$('.class')
Artinya nama class diawali dengan tanda titik (.)
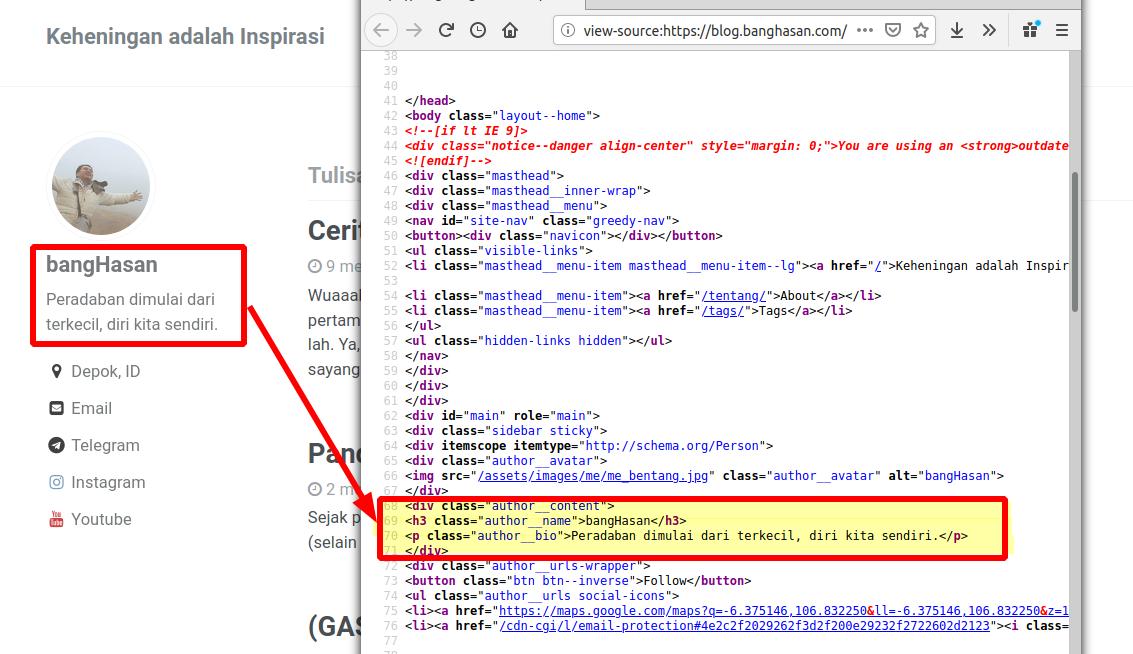
Contoh penerapan, lihat kembali dan amati web blog ini. Kita akan ambil tulisan yang ada disamping kiri atas, berisi:
bangHasan
Peradaban dimulai dari terkecil, diri kita sendiri.
Tahu kan letaknya?
Oke, amati.. kita akan dapati classnya bernama author__content.

Modif sedikit dari fungsi di atas:
// fungsi scraping Blog BangHasan
function getBlogBangHasan() {
// url target yang akan di scraping
var urlTarget = 'https://blog.banghasan.com/';
// url kita ambil isinya
var response = UrlFetchApp.fetch(urlTarget);
// jika web berhasil di ambil datanya, kodenya 200
if (response.getResponseCode() === 200) {
// web diambil text nya aja
var content = response.getContentText();
// kita load ke variable $ datanya
// dengan parsingnya Cherio, library ke-2 yang kita pasangkan sebelumnya
const $ = Cheerio.load(content);
// ambil author web: bangHasan Peradaban dimulai dari terkecil, diri kita sendiri.
var author = $('.author__content').text();
// masukkan logger buat tahu hasilnya
Logger.log(author);
return author;
}
}
Seperti diatas, kalau dijalankan kemudian lihat lognya, maka akan kita dapati author infonya.

3. Tulisan Terakhir
Berikutnya, kita akan coba ambil tulisan terakhir dari blog bangHasan.
Kali ini akan muncul banyak campuran dan kompleksitas. Nikmati dulu camilan, segelas es teh manis atau lainnya. Biar sedikit rileks hehe..
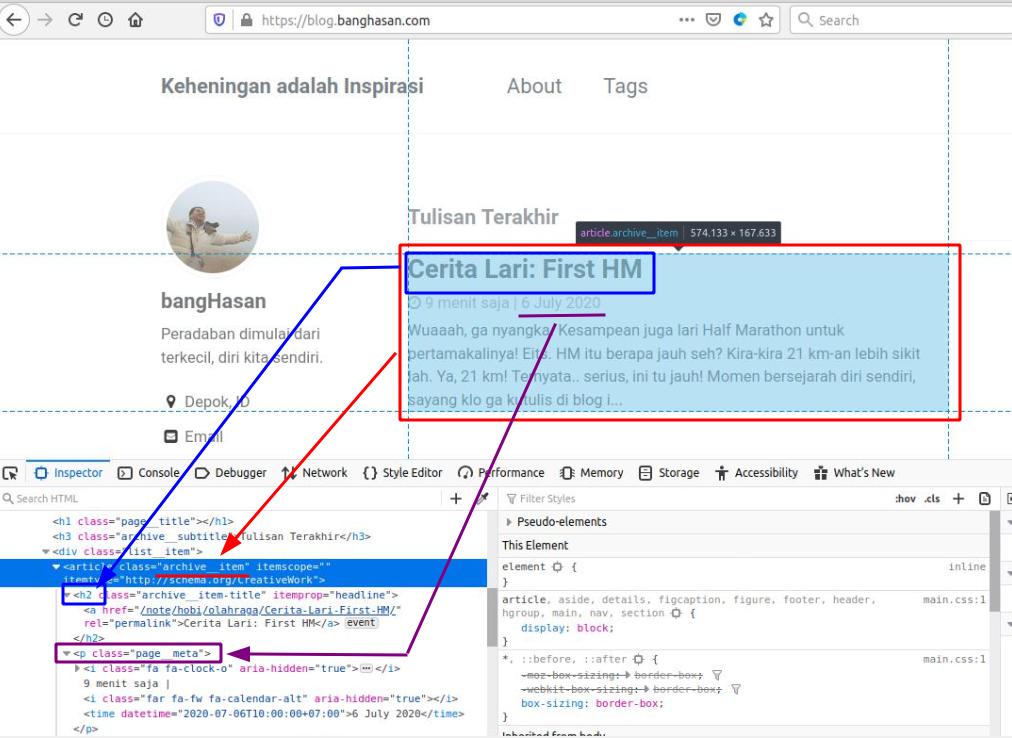
Gunakan inspect element di browser, misalnya kalau menggunakan Firefox tekan huruf Q. Sedangkan di browser Chrome tekan Ctrl+Shift+I.

Dari situ, kita dapati blok tulisan berasal dari tag article dan class archive__item.
Untuk menggabung tag dan class, memanggilnya pakai format:
$('tag.class`)
Jadi kita panggil dengan cara: $('article.archive__item')
Dengan sedikit memodif lagi fungsi sebelumnya, kita akan dapatkan semua isi tulisannya. Yakni :
// fungsi scraping Blog BangHasan
function getBlogBangHasan() {
// url target yang akan di scraping
var urlTarget = 'https://blog.banghasan.com/';
// url kita ambil isinya
var response = UrlFetchApp.fetch(urlTarget);
// jika web berhasil di ambil datanya, kodenya 200
if (response.getResponseCode() === 200) {
// web diambil text nya aja
var content = response.getContentText();
// kita load ke variable $ datanya
// dengan parsingnya Cherio, library ke-2 yang kita pasangkan sebelumnya
const $ = Cheerio.load(content);
// ambil semua tulisan terakhir dari blog bangHasan
var tulisan = $('article.archive__item').text();
// masukkan logger buat tahu hasilnya
Logger.log(tulisan);
return tulisan;
}
}
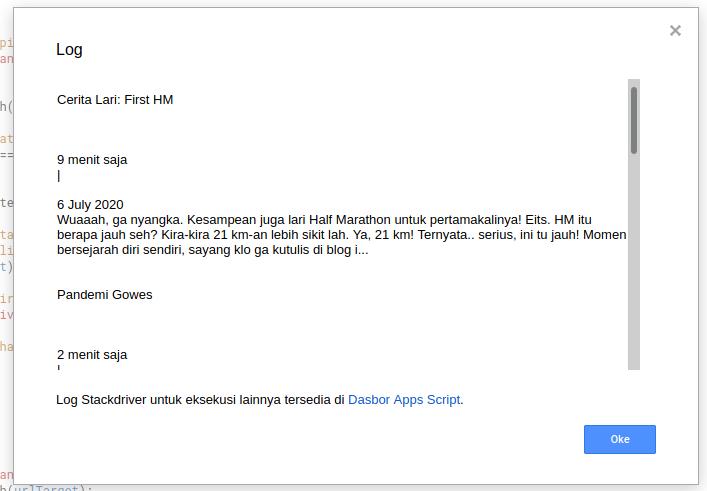
Kira-kira hasilnya seperti ini:

Semoga paham sejauh ini ya.. sekali lagi, kalau belum paham diulangi-ulangi sendiri.
Oke lanjut!
Gabungkan ke Bot
Kita buat fungsi scaping yang lebih lengkap, yakni gabungan dari scrapping diatas sekaligus merapikan. Kemudian nanti disematkan pada bot.
Fungsi
Fungsi ini masih mirip dengan diatas-atasnya. Hanya saja, kita breakdown agar isi Tulisan Terakhir hanya menampilkan Judul dan Waktu saja. Juga, jika di klik masuk ke URL yang dimaksud.
Perhatikan dengan teliti, penjelasan ada pada komentar script.
// fungsi scraping Blog BangHasan
function getBlogBangHasan() {
// url target yang akan di scraping
var urlTarget = 'https://blog.banghasan.com/';
// url kita ambil isinya
var response = UrlFetchApp.fetch(urlTarget);
// jika web berhasil di ambil datanya, kodenya 200
if (response.getResponseCode() === 200) {
// web diambil text nya aja
var content = response.getContentText();
// kita load ke variable $ datanya
// dengan parsingnya Cherio, library ke-2 yang kita pasangkan sebelumnya
const $ = Cheerio.load(content);
var author = $('.author__content').text();
var hasil = author + "\n\n";
// ambil semua tulisan terakhir dari blog bangHasan
// sekaligus kita susun hasilnya
$('article.archive__item').each((index, element) => {
// pembuatan nomor urut
var nomor = index+1;
// ambil judulnya saja, kemudian kita rapiin yang kebanyakan spasi
// tag H2 adalah judul artikel (lihat screenshot di artikel)
var judul = $(element)
.find('h2')
.text()
.replace(/\s\s+/g, ' ');
// ambil link yang ada di dalamnya
var link = $(element)
.find('a')
.attr('href');
// ambil tanggal posting artikelnya
var tanggal = $(element)
.find('time')
.text();
// disusun buat ditampilkan
hasil += nomor+'. <a href="'+urlTarget+link+'">'+judul.trim()+'</a>, <code>'+tanggal+'</code>\n\n';
});
// masukkan logger buat tahu hasilnya
Logger.log(hasil);
return hasil;
}
}
Penjelasan detail tentang method tambahan di cherio, akan dibahas pada artikel berikutnya saja. Agar tak terlalu panjang di materi pertama ini.
Trigger Bot
Kemudian kita tambahkan trigger pesan ke dalam bot.
Bagi yang sudah biasa – belajar di materi sebelumnya, sudah gak bakal asing meletakkan dimananya kan. Terserah buat kalian ditaruh dimananya, yang penting bisa jalan aja kan hehe..
Yang belum mengerti, cari di source code bot mu tulisan var msg = update.message;
kemudian tambahkan dibawahnya:
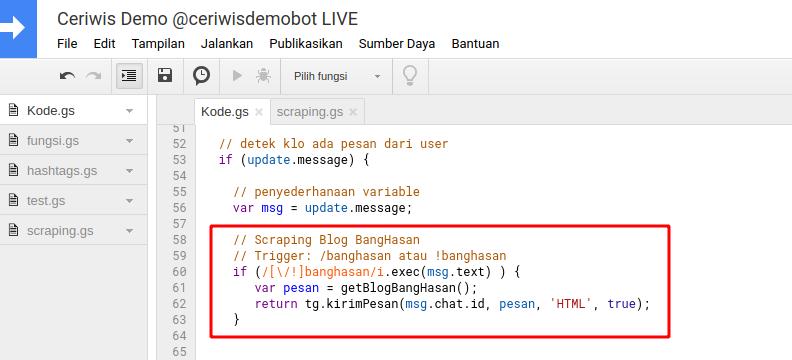
// Scraping Blog BangHasan
// Trigger: /banghasan atau !banghasan
if (/[\/!]banghasan/i.exec(msg.text) ) {
var pesan = getBlogBangHasan();
return tg.kirimPesan(msg.chat.id, pesan, 'HTML', true);
}
Kira-kira seperti ini:

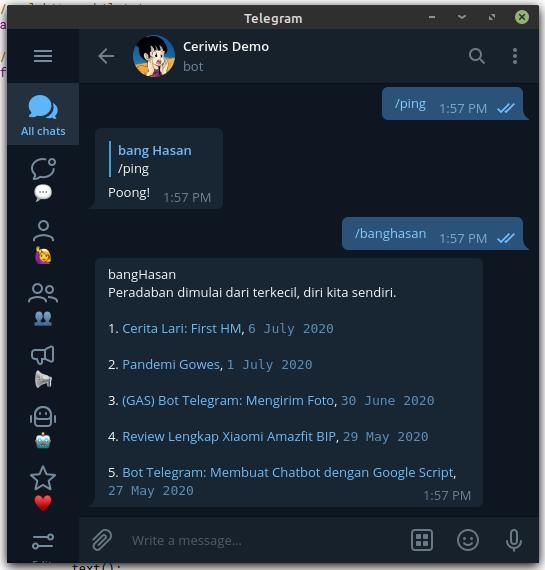
Deploy dan test bot dengan mengetikkan /banghasan atau !banghasan.
Kalau berhasil akan muncul seperti ini:

OKE SELESAI!
Materi pertama kita akhir dulu.
Dari sini sudah banyak belajar. Apa saja? Silakan disebutkan sendiri manfaat yang sudah di dapat.
Silakan praktekkan sampai berhasil!
Lanjutan
Kita akan lanjutkan pada tulisan ke-2 dan ke-3.
Memang sangat panjang, harapannya memang detail sehingga mudah dimengerti.
Referensi
📑 Semua materi Bot Telegram dengan Google Apps Script (GAS) saya cantumkan pada link ini
Youtube
Penutup
Sengaja tidak saya sertakan full source code nya. Karena kebanyakan langsung di copas dan dijalankan, dan keluarlah error, kemudian bertanya kok ga bisa.
Jika ada pertanyaan, saran atau masukkan silakan didiskusikan. Jika ingin diskusi live dan biasanya jawabannya juga lebih cepat, baiknya bergabung saja di group Telegram @botIndonesia.
PS. Artikel ini mulai ditulis sejak tanggal 17, namun baru selesai tanggal 20 Juli.
TIPS: Perbanyak coba-coba atau belajar scraping ini! 😘
