Tutorial: Seting SSL pada Blog Gitlab
Baiklah, saya buatkan tutorial SSL untuk blog yang diletakkan di hosting gitlab. Sekaligus ini adalah tutorial pertama kalinya yang saya tulis di blog baru migrasi ini.
Pengantar
Setiap tutorial, akan dibuatkan seperti ini.. ada TOC (Table of Content) nya yang berada di pojok kanan atas. Inilah kenapa saya suka pake jekyll dengan themes ini. Memudahkan tulisan tutorial dibuat dengan rapi.
Siapa tahu jadi pada ikutan tertarik, dan ikutan membuatnya. Jadilah makin bermanfaat blog saya ini hehe.
Seputar SSL
Katanya SSL tidak diperlukan untuk web static semacam ini. Kenapa? Karena tidak ada data yang di posting. Hmm, may be..
Terlepas efektifitasnya, tapi saya sering butuhkan terkait isu pembuatan bot. Yang misalnya buat bikin bot di LINE mewajibkan url resource data harus berupa SSL. Juga bot di Telegram, dan webhook-webhook service lainnya. Nah, jadi tetap diperlukan.
Selebihnya, tentu sesuai kebutuhan masing-masing.
Apa itu SSL?
Google saja pakai keyword apa itu ssl atau ssl adalah akan menemukan banyak sekali penjelasan. Jadi sepertinya saya gak perlu bahas lagi secara panjang kali lebar kali tinggi yak.
Intinya SSL yang merupakan kepanjangan Secure Socket Layer adalah layer protokol yang lebih aman lalu lintasnya. Karena data yang diproses akan di enkrip terlebih dahulu. Bagi para pencuri data jaringan, minimal akan mengalami kesulitan karena adanya data yang tidak kasat mata bisa langsung diterjemahkan.
Kalau untuk website semacam blog ini jelas gak penting. Tapi kalau implementasinya ada pada kerahasiaan data biar tidak bocor, seperti password atau sejenisnya. Atau bahkan data sensitif seperti keuangan pada situs perbankan, tentu saja menjadi sangat penting sekali. Karena keamanan berbanding dengan kepercayaannya.
Selain faktor keamanan, SSL juga merupakan identitas keotentikan sebuah website. Biasanya menyimpan data-data penting yang merupakan benar penerbit (issuer) nya dari lembaga terkait.
Udah gitu aja, nanti malah jadi makin panjang.
Penyedia SSL bersertifikat
Ada banyak penyedianya, secara umum harus bayar. Seperti verisign, comodo, network solution, symantec, digicert, geotrust, dan lain sebagainya.
Nah, buat kita-kita niy yang hobi gratisan.. alhamdulillah, ada penyedianya. yakni letsencrypt.
Senang sekali rasanya, coba kalau harus dipaksa bayar juga. Jadi susah belajarnya hehe..
Nah, pada tutorial kali ini ya kita belajar tentang cara install SSL tersebut.
Hosting: Github vs Gitlab
Masih seputar hosting blog, karena blog ini memakai jasa kedua penyedia Github dan Gitlab jadilah ini lanjutan postingan sebelumnya.
Pada Github tidak disediakan fasilitas SSL manual domain. Begitu juga kalau hosting pakai openshift harus berbayar baru bisa pakai SSL bersertifikatnya.
Gitlab menjadi istimewa, karena mengizinkan kita mengunggah sendiri sertifikat SSL sehingga bisa lah web ini memakai protocol https.
Lets Encrypt!
Yoa, mari kita mulai.
Tidak ada registrasi pada umumnya kayak menuliskan nama, alamat, email, konfirmasi email, dan sebagainya untuk mendaftar ke letsencrypt. Itu yang bikin tambah suka hehe..
Sebenarnya ada teknik bermacam-macam, atau trik tepatnya jika kasusnya berbeda. Seperti untuk blog gitlab kayak ini. Atau pakai apache, atau nginx. Di Linux, Windows. Dan lainnya.
Tapi kita fokuskan kali ini buat gitlab aja.
Secara umum caranya bisa dilihat pada situs pages gitlab ini. Tapi pas saya praktekkan, adaaa aja kendalanya.
Alhasil, ya ditulisan inilah akhirnya dibahas.
O iya, di sini saya pakai linux. Karena memang soal urusan begini-begini linux lebih nyaman dibanding Windows. Maaf yak pengguna Windows. Tanpa mengurangi rasa hormat saya, tetap saya lanjutkan tutorial ini pakai linux, hehe..
Clone proyek letsencrypt
Pertama, clone proyek letsencrypt yang ada di github. Kemudian masuk ke folder hasil clone-nya.
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt
Jalankan letsencrypt-auto
Selanjutnya kita akan pakai ./letsencrypt-auto untuk membuat sertifikat SSL nya. Caranya, sesuaikan YOURDOMAIN.org dengan domain blogmu. Cara ini harus pake mode manual untuk mendapatkan certifikat. Tidak bisa pakai mode auto karena kita gak punya akses secara langsung ke server dongkernya gitlab.
Jadi seperti ini kira-kira:
$ ./letsencrypt-auto certonly -a manual -d YOURDOMAIN.org
#
# If you want to support another domain, www.YOURDOMAIN.org, for example, you
# can add it to the domain list after -d like:
# ./letsencrypt-auto certonly -a manual -d YOURDOMAIN.org www.YOURDOMAIN.org
#
Sesudah itu IP kita akan dicatat ke servernya letsencrypt, dan mendapatkan respon untuk diikuti langkah berikutnya seperti ini:
Make sure your web server displays the following content at
http://YOURDOMAIN.org/.well-known/acme-challenge/5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM
before continuing:
5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM.ewlbSYgvIxVOqiP1lD2zeDKWBGEZMRfO_4kJyLRP_4U
#
# output omitted
#
Press ENTER to continue
OK STOP sampai di sini. Jangan buru-buru tekan ENTER, karena kalau tekan ENTER akan dilakukan verifikasi domain.
Petunjuk di atas memberi tahu bahwa :
- Buatlah sebuah file pada di folder
.well-known/acme-challenge/ - Nama filenya adalah
5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM - Isi filenya
5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM.ewlbSYgvIxVOqiP1lD2zeDKWBGEZMRfO_4kJyLRP_4U
Jelaskan? Mari kita lakukan pada server gitlab dengan enginenya si jekyll
Pages Lets Encrypt HTML
Langkah pertama, buat file untuk halaman verifikasi lets encrypt. Misalnya kasih nama aja letsencrypt.html.
Nah, di sini saya sempat muter-muter salah.. karena penamaan saya pakai file markdown .md atau .markdown menyebabkan ada tag <p></p>, yang kemudian gagal pas diverifikasi. Maka, pastikan ekstensi yang dibuat adalah .html
Isikan kira-kira seperti ini :
---
layout: null
permalink: /.well-known/acme-challenge/5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM/
---
5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM.ewlbSYgvIxVOqiP1lD2zeDKWBGEZMRfO_4kJyLRP_4U
Perhatikan: bagian akhir permalink adalah tanda slash /. Gara-gara ini pula saya muter-muter gak terverifikasi.
Untuk mengetesnya, jalankan si jekyll di local :
$ jekyll serve
Kemudian coba diakses: http://localhost:4000/.well-known/acme-challenge/5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM
Yang hasilnya seharusnya adalah seperti isinya diatas 5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM.ewlbSYgvIxVOqiP1lD2zeDKWBGEZMRfO_4kJyLRP_4U.
Jika demikian, beres..
Tapi jika keluar error 404 alias halaman tidak ditemukan, coba diamati dengan teliti kembali masalahnya dimana. Ya, intinya harus bisa diakses halamannya. Kalau tetap bingung, tanya saja di komentar tutorial ini hehe.
Push ke Gitlab
Selanjutnya tentu saja di push ke gitlab :
$ git add .
$ git commit -am 'yuk di SSL in'
$ git push
Kemudian pastikan sama kayak langkah di atas, akses langsung ke blog jadinya http://YOURDOMAIN.org/.well-known/acme-challenge/5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM/
Kalau sudah OKE semua, enggak keluar 404.. Mari kembali ke langkah yang sempat terhenti dengan meminta tekan ENTER diatas.
Verifikasi
Pada halaman sebelumnya:
Press ENTER to continue
Tekan ENTER, biarlah proses berlangsung otomatis. Jika sukses maka akan muncul kira-kira seperti ini diakhir dialognya.
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/YOURDOMAIN.org/fullchain.pem. Your cert will
expire on 2016-07-04. To obtain a new version of the certificate in
the future, simply run Let's Encrypt again.
- If you like Let's Encrypt, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
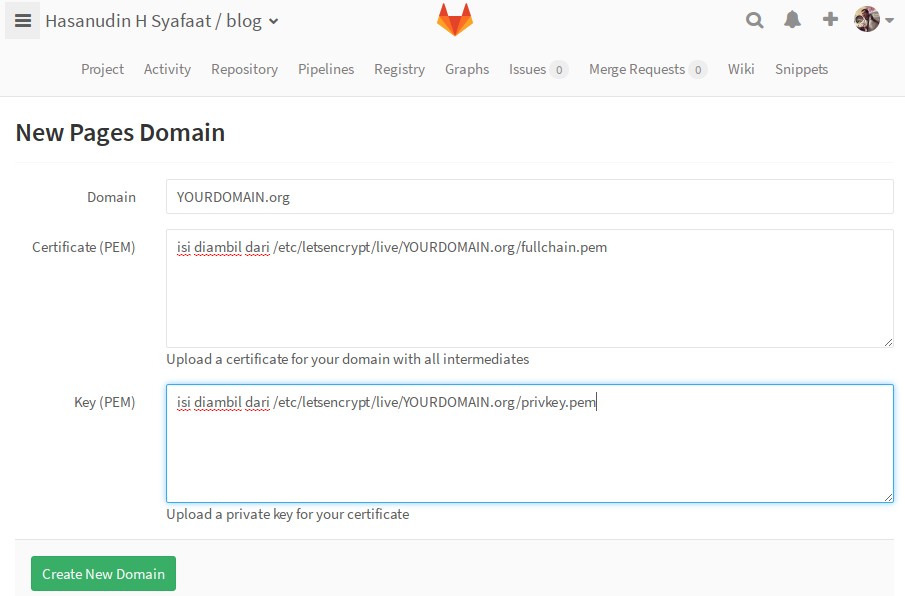
Gitlab Pages
Selanjutnya masuk di halaman gitlab bagian Settings -> Pages*
Di sana kita tambahkan kembali domain yang barusan kita serfikasi. Hapus aja yang lama, dan isi kembali.
Buka file dibawah ini (pakai sudo aksesnya) :
/etc/letsencrypt/live/YOURDOMAIN.org/fullchain.pem masukkan di bagian kolom Certificate (PEM)
dan
/etc/letsencrypt/live/YOURDOMAIN.org/privkey.pem dimasukkan di kolom Key (PEM)

Ngetestnya gambang, pake curl saja lah:
$ curl -vX HEAD https://YOURDOMAIN.org/
#
# starting connection
#
* TLS 1.2 connection using TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA
* Server certificate: YOURDOMAIN.org
* Server certificate: Lets Encrypt Authority X3
* Server certificate: DST Root CA X3
Ambil headernya web, artinya itu sudah ter-encrypt pakai letsencrypt.
Contoh realnya ya blog ini https://blog.banghasan.com
Horaaay!
Resume
Resume langkah-langkah SSL untuk Gitlab.
1. Clone LetsEncrypt
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt
2. Jalankan letsencrypt-auto
$ ./letsencrypt-auto certonly -a manual -d YOURDOMAIN.org
Biarkan sampai Press ENTER to continue.
3. Buat page jekyll
---
layout: null
permalink: /.well-known/acme-challenge/5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM/
---
5TBu788fW0tQ5EOwZMdu1Gv3e9C33gxjV58hVtWTbDM.ewlbSYgvIxVOqiP1lD2zeDKWBGEZMRfO_4kJyLRP_4U
4. Verifikasi
Tekan ENTER pada langkah ke-2.
5. CNAME Domain
Di gitlab menuju setingan pages domain: Settings -> Pages
kemudian buat new domain isikan :
Certificate (PEM)
dari /etc/letsencrypt/live/YOURDOMAIN.org/fullchain.pem
Key (PEM)
dari /etc/letsencrypt/live/YOURDOMAIN.org/privkey.pem
Selesai
Silakan komentar jika bingung atau memberikan sambutan pada tutorial ini :-)
