Bot Telegram: Membuat Chatbot dengan Google Script
Iseng aja, kita buat chatbot ringan dengan telegram. Bukan materi berat, karena tidak membahas pembuatan logika chatbot.

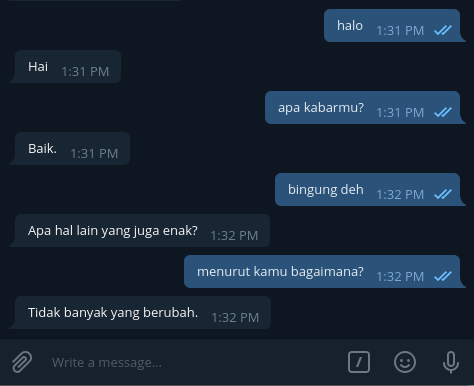
Udah tau bot simsimi kan, ya chatbot yang terkenal itu. Sayang API nya mahal sekali buat sekadar happy fun. Tapi, ya sebagai gambaran yang akan kita buat kira-kira macam itu lah. Bot yang bisa bercakap-cakap layaknya manusia.
Ga secanggih simsimi sih, karena tergantung besarnya database yang dimasukkan dan tentu alur logika yang dipakainya.
Pendahuluan
Materi ini cuma buat iseng, test aja. Bukan materi berat. Cuma menyisipkan sedikit chatbot sekaligus mereview materi sebelumnya.
API
Sekali lagi, kita tidak membahas pembuatan API Chatbot nya ya. Karena ini ribet. Kita akan pakai dari yang sudah jadi aja.
Ada banyak API Chatbot tersedia, misalnya yang berbahasa Indonesia: kata.ai, AiChat, EVA, bahasa.ai, Botika, inmotion, vutura, dll.
Yang akan kita pakai ini yang versi gratisan. Kenapa? Karena kita suka GRATIS! Horayy!!
API nya di deploy di heroku. URL nya: https://chatbot-indo.herokuapp.com
Entah siapa developernya, kalau ada yang tau. Tulis komentar dibawah ya. Salam terimakasih buat developernya, buat ngetes-ngetes aja asyik hehe.
Catatan: Namanya gratisan, bisa aja sewaktu-waktu down API nya ini. Jika sampai down, berarti tutorial ini juga gak bisa dipakai lagi. Ada alternatif lain? Kasih tau di komenter juga ya.
Asumsi
Sudah membaca pada tutorial bot welcome yang paling awal: Bot Telegram, yakni Bot Welcome Gratis dengan Google Script, jika belum gak apa-apa sebenarnya. Cuma kalau bingung, atau menemui kendala, balik dan baca itu dulu!
Mulai
Okay, mari kita mulai. Kalem bae kali ini…
Google Script
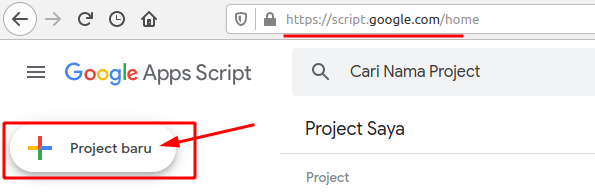
Buka Google Script dan buat proyek baru. Pastikan kamu sudah login ke google ya.

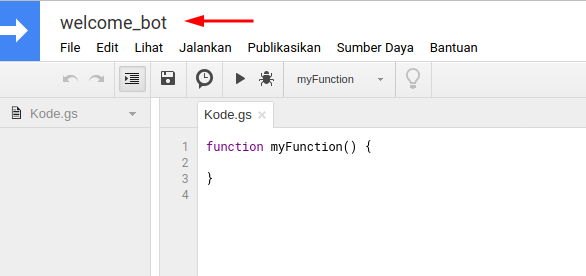
Kita beri nama dulu file nya, misalnya chatbot

(screenshot hanya penjelas, diambil dari materi sebelumnya)
Selanjutnya, kita akan bekerja pada file Kode.gs tersebut. Bersihkan saja isinya. Kita ganti dengan codingan baru semua.
Tambah Library
Kita tambahkan library andalan kita. Klo belum tau tau library nya bisa dibaca di sini
Yang terpenting adalah kode librarynya:
ID : MHczUHrzvBLV1HsUn5XkOIfvg_do21SJR
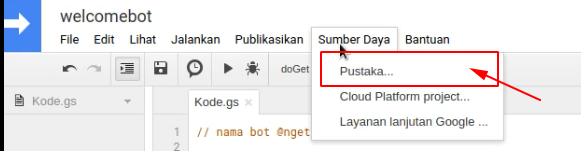
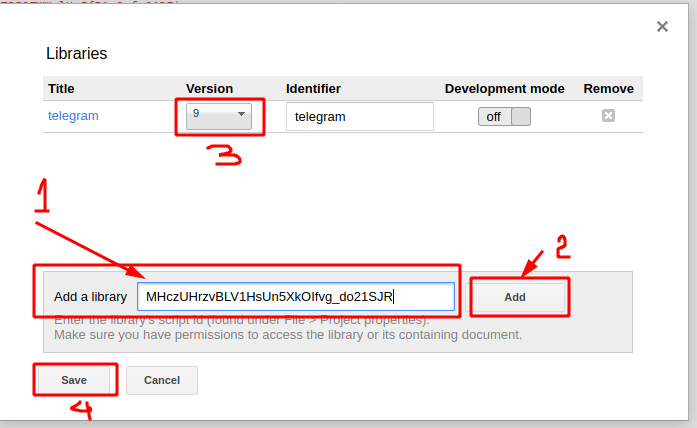
Untuk menambahkan, pilih menu Sumber Daya, lalu Pustaka. (Untuk pengguna bahasa inggris, sesuaikan sendiri yak).

- Masukkan kode library nya di atas.
- Klik add
- Pilih versi tertinggi, saat ditulis ini sudah versi
10. Mungkin ke depan akan nambah lagi versinya, karena ada update. - Klik Save atau Simpan.

Jika library tidak ditambah, nanti akan muncul error. Inga-inga, jangan lompati langkah ini.
Yuk, Coding
Yuk, mulai serius mercingin mata.
1. Global Variabel
Kita buat variable global nya dulu yang akan dipake nantinya.
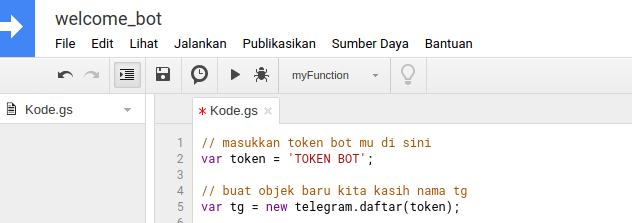
// masukkan token bot mu di sini
var token = 'TOKEN BOT';
// buat objek baru kita kasih nama tg
var tg = new telegram.daftar(token);
Kira-kira seperti ini di screenshotnya:

2. Handle GET POST
Kita handle untuk pesan yang berupa GET dan POST. Tambahkan codingan ini dibawahnya:
// fungsi buat handle hanya menerima pesan berupa POST, kalau GET keluarkan pesan error
function doGet(e) {
return HtmlService.createHtmlOutput("Hanya data POST yang kita proses yak!");
}
// fungsi buat handle pesan POST
function doPost(e) {
// Memastikan pesan yang diterima hanya dalam format JSON
if(e.postData.type == "application/json") {
// Kita parsing data yang masuk
var update = JSON.parse(e.postData.contents);
// Jika data pesan update valid, kita proses
if (update) {
prosesPesan(update);
}
}
}
3. Fungsi ChatBot
Kita buat 1 fungsi chatbot, isinya sederhana sekali. Letakkan dibawahnya:
function chatBot(txt) {
var response = UrlFetchApp.fetch("https://chatbot-indo.herokuapp.com/get/"+txt);
response = JSON.parse(response);
return response.msg;
}
3. Mengolah Pesan
Selanjutnya kita akan handle pesan yang masuk. Baik pesan user ataupun pesan yang berupa bot command (diawali dengan tanda garis miring /).
Perhatikan codingan berikut ini yak, saya jelaskan lewat komentar per baris. Tambahkan codingan ini dibawahnya lagi.
// fungsi utama kita buat handle segala pesan
function prosesPesan(update) {
// detek klo ada pesan dari user
if (update.message) {
// penyederhanaan variable
var msg = update.message;
// jika user ketik /ping, bot akan jawab Pong!
if ( /\/ping/i.exec(msg.text) ){
return tg.kirimPesan(msg.chat.id, '<b>Pong!</b>', 'HTML');
}
// eh ini saya tambahkan lagi, jika user klik start
if ( /\/start/i.exec(msg.text) ){
return tg.kirimPesan(msg.chat.id, "Pesan diterima!\n\nLanjutkan bang..!", 'HTML');
}
// kalau nanti mau kembangin sendiri menjadi bot interaktif, code nya taruh disini
// atau buatkan fungsi tersendiri saja buat handle nya biar ga bertumpuk panjang
// -- mulai custom text --
// jika pesan biasa kita handle dengan chatbot
if ( /^\w+/i.exec(msg.text) ){
var jawaban = chatBot(msg.text);
return tg.kirimPesan(msg.chat.id, jawaban);
}
// akhir deteksi pesan text
}
}
Sudah selesai, sesederhana kan codingannya!
Deploy
Silakan dilompati materi ini jika sudah membaca tutorial sebelumnya. Ini hanya review aja. Yakni langkah sesudah coding diatas.
Screenshot diambil dari tutorial sebelumnya (bot welcome).
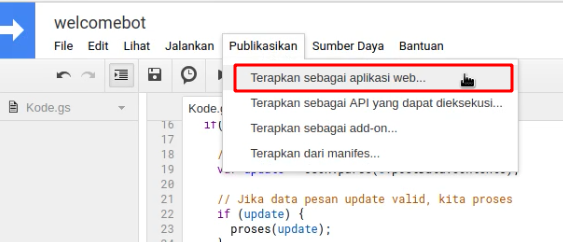
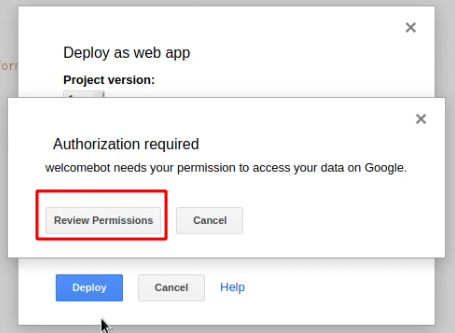
Pilih menu Publikasikan, kemudian klik Terapkan sebagai aplikasi web...

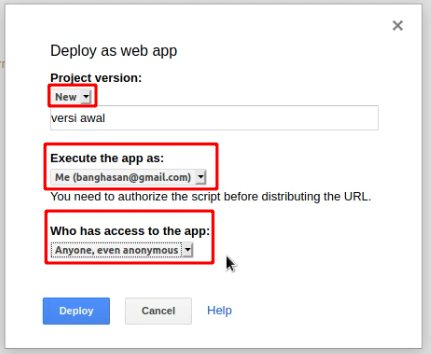
Sesuikan pilihannya:
project versionuntuk deploy pilihnew.Exucute the app aspilih sesuai emailmuWho has access to the apppilihAnyone, even anonymous
di saya pakai bahasa inggris, klo ditempat kalian pakai bahasa Indonesia sesuaikan lagi sendiri ya. Lihat gambarnya ini aja, dikira-kira mudah kok.

klik Deploy.
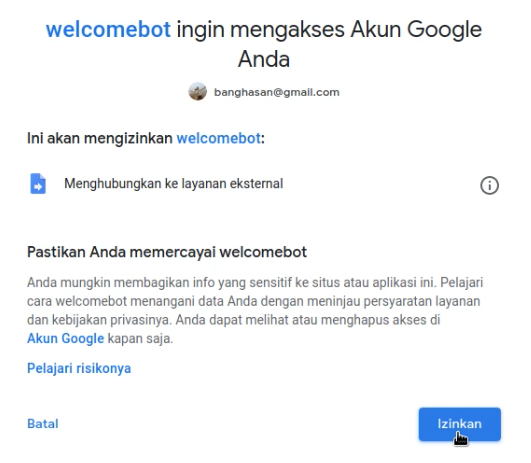
Kemudian akan muncul Review permissions.

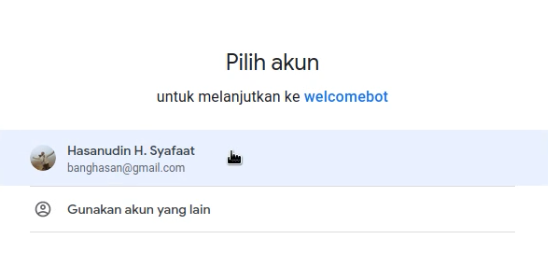
Pilih email yang dipergunakan untuk mengeksusi.

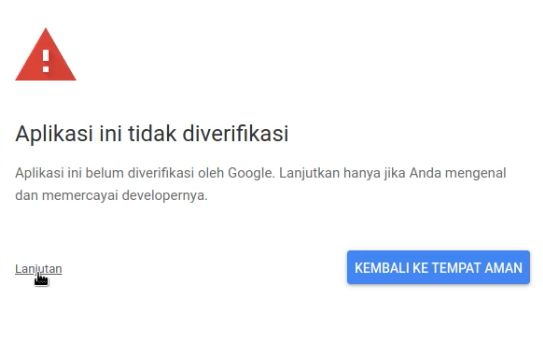
Ketika ada warning Aplikasi ini tidak diverifikasi, klik lanjutkan.

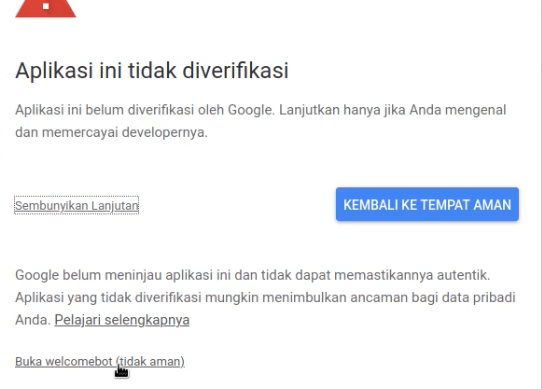
Kemudian tetap lanjutkan dengan klik buka welcome bot (tidak aman)

Terakhir, klik izinkan

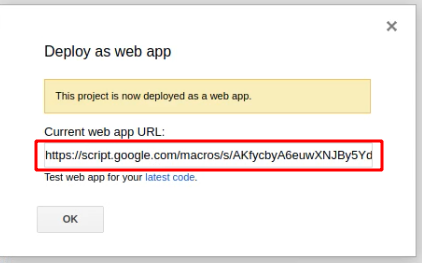
Jika deploy berhasil, akan muncul URL web app nya.

Ciri webAppURL nya adalah pada bagian akhir URL ada tulisan exec nya. Seperti ini:
https://script.google.com/macros/s/AKfycbyKodePanjang/exec
Catat atau copy URL tersebut yang akan kita pakai pada setWebHook.
Setiap perubahan coding, harus di deploy ulang dengan versi proyek yang baru (pilih new)!
SetWebHook
Tambahkan di paling bawaah sendiri. Biar ga ganggu codingan utama. Karena ini hanya sekadar tools yang dipakai sesekali duank.
// Isi dengan web App URL yang di dapat saat deploy
var webAppUrl = "ISI DENGAN WEB APP URL NYA";
function setWebHook() {
var result = tg.request('setWebhook', {
url: webAppUrl
});
Logger.log(result);
}
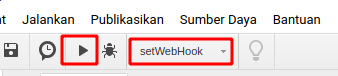
Eksekusi setWebhook untuk memasang hook bot Telegramnya
Pilih fungsi setWebhook, klik icon Run. Seperti pada gambar ini:

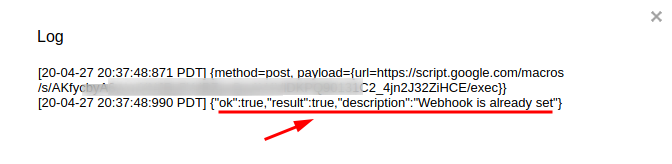
Setelah dijalankan, tekan CTRL+ENTER untuk melihat log nya. Jika benar akan keluar informasi seperti ini:

Artinya setWebhook sudah berhasil dijalankan.
Selesai
Silakan di test botnya.
Sederhana, bukan!? 😁
Youtube
Yang ini tidak perlu dibuatkan video nya. Tonton aja sebelumnya video nomor 10.
Lihat daftar video: http://j.mp/botphplist
Penutup
Sengaja tidak saya sertakan full source code nya. Karena kebanyakan langsung di copas dan dijalankan, dan keluarlah error, kemudian bertanya kok ga bisa.
Maaf ya, sengaja biar mengikuti langkahnya satu per satu dari atas.
Jika ada pertanyaan, saran atau masukkan silakan didiskusikan. Jika ingin diskusi live dan biasanya jawabannya juga lebih cepat, baiknya bergabung saja di group Telegram @botIndonesia.
BUAT YANG SUKSES mencoba, jangan lupa komentarnya yak 😘
