Bot Telegram: Belajar Lanjutan Google Script tentang Keyboard Inline dan Lainnya
Ternyata banyak yang mempelajari dan mempraktekkan Bot Telegram Gratis dari Google Script pada tulisan sebelumnya. Karena itu, kita tinggalkan sejenak ya bot php nya. Kita perdalam sebentar, lebih jauh lagi dengan Google Script.
Pendahuluan
Seperti biasa, saya jelaskan dahulu sebagai pengantar tulisan ini yak.
Latar Belakang
Setelah tulisan sebelumnya tentang Bot Telegram, yakni Bot Welcome Gratis dengan Google Script ternyata banyak yang semangat mencoba dan mengembangkan, maka perlu kiranya ditambahkan beberapa materi pendalaman biar tambah mantap buat referensi.
Meskipun bagi teman-teman yang sangat giat, saya melihatnya ternyata sudah malah lebih jauuh sekali berkembang dan mengembangkan sampai menghubungkan dengan API eksternal lain, bahkan dengan database.
Namun, kiranya tetap kita bantu dan hargai bagi teman-teman lain yang dengan semangat ingin sekali belajar dan baru memulainya. Karena via grup Telegram @BotPHP juga ditanyakan, bagaimana caranya dan bagaimana-bagaimana lainnya. Semoga via tulisan ini bisa sedikit banyak membantu, meresume nya.
Asumsi
Asumsi yang dibangun pada tulisan yang ini, masih sama dengan sebelumnya.
- Sudah membaca tulisan sebelumnya, tentang Bot Telegram, yakni Bot Welcome Gratis dengan Google Script. Jika belum membaca, dibaca dulu yak!
- Sudah mempraktekkan poin 1, hingga sukses.
- Rajin membaca.. kalau gak rajin membaca, bisa menonton videonya saja. InsyaAllah akan dibuatkan juga.
Metode
Metode yang dipergunakan dalam tulisan kali ini, tidak harus sampai selesai dibaca. Bisa dipakai per bagian saja.
Akan diuraikan per kebutuhan, tidak diberikan contoh keseluruhan yang tinggal pakai.
Baca per Bagian materi, langsung bisa dipraktekkan dengan mendeploynya. Namun, tetap sangat disarankan dengan cara berurutan. Mengingat bisa saja satu sama lain sangat terkait.
Jika mengalami kesulitan, bisa melihat videonya (insyaAllah akan dibuatkan juga).
PERINGATAN
Mohon membaca ulang atau teliti kembali kodingan di halaman sebelah Bot Telegram Welcome Gratis dengan Google Script
Karena untuk membuat keyboard inline ada sedikit revisi codingan. Jika tidak disesuaikan, bakal terjadi error atau gak jalan botnya. Jika bot tidak jalan, berarti kamu tidak teliti tidak membaca isi pesan ini.
Mulai
Baca lebih teliti ya, karena ini tentu lebih rumit daripada sebelumnya. Namanya juga belajar level lanjutan 😁

Keyboard
Di BOT API telegram, ada 2 jenis keyboard. Yakni Keyboard biasa dan Keyboard Inline. Untuk kesepakatan bersama, jika tulisan ini hanya menuliskan keyboard, berarti jenis biasa. Jika jenis inline, akan disebut lengkap sebagai Keyboard Inline.
Jadi, yang ini Keyboard biasa ya.
Pertama kita buat fungsinya dulu. Di sini kita buat 3 parameter saja.
Yakni parameter chatid untuk id chat tujuan.
Selanjutnya parameter pesan untuk pesan yang akan dikirimkan.
Dan terakhir paramter keyboard, yakni variable untuk menampung tombol-tombolnya dalam bentuk array tentunya.
Tambahkan fungsi ini di code scriptnya, bisa dengan membuat file script baru atau ditaruh di paling bawah sendiri.
// membuat fungsi kirim keyboard
function sendMsgKeyboard(chatid, pesan, keyboard) {
let data = {
chat_id : chatid,
text: pesan,
parse_mode : 'HTML',
reply_markup: {
resize_keyboard: true,
one_time_keyboard: true,
keyboard: keyboard
}
}
let r = tg.request('sendMessage', data);
return r;
}
Perintah tg.request itu berasal dari variable penampung library yang menjalankan request atau pemanggilan method pada Bot API telegram. Dalam hal ini kita mengirim pesan menggunakan method sendMessage, kemudian kita isi data-data detailnya.
Start Button
Kita coba buat sebuah keyboard saat bot ditekan tombol start, akan menampilkan menu-menu bot yang tersedia.
Caranya, modifikasi code yang ini:
if ( /^\/start$/i.exec(msg.text) ){
return tg.kirimPesan(msg.chat.id, "Pesan diterima!\n\nLanjutkan bang..!", 'HTML');
}
menjadi
if ( /^\/start$/i.exec(msg.text) ){
// pesan buat dikirim
let pesan = "Halo, saya bot.\n\nSilakan pilih menu keyboard ini ya";
// buat 1 keyboard, berisi perintah /ping
let keyboard = [
['/ping']
]
// panggil fungsi sendMsgKeyboard yang dibuat sebelumnya
return sendMsgKeyboard(msg.chat.id, pesan, keyboard);
}
Sampai disini, bisa langsung dicoba. Jangan lupa mendeploy nya terlebih dahulu.
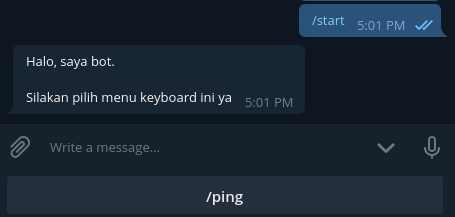
Jika semua benar, akan seperti ini hasilnya:

Keyboard /ping sudah muncul! Jika di klik, akan keluar command ping seperti sebelumnya.
ID Button
Informasi ID User.
Tambahkan di bawahnya
// kalau nanti mau kembangin sendiri menjadi bot interaktif, code nya taruh disini
// atau buatkan fungsi tersendiri saja buat handle nya biar ga bertumpuk panjang
// -- mulai custom text --
dengan kode berikut ini:
// mengidentifikasi user: ID nya, nama, dan bahasa yang dipergunakan
if (/^id$/i.exec(msg.text) ){
let you = "🔖 ID Kamu: <code>"+msg.from.id+"</code>";
//mendefinisikan nama user
let nama = msg.from.first_name;
// jika punya last name, kita tambahkan juga
if (msg.from.last_name) {
nama += " " + msg.from.last_name;
}
you += "\n\nNama: "+nama;
you += "\nBahasa: "+msg.from.language_code;
return tg.kirimPesan(msg.chat.id, you, 'HTML');
}
Artinya kita menyisipkan perintah id, maka bot akan menjawab informasi ID user, nama dan bahasa yang dipergunakan.
Informasi user ID ini sering ditanyakan, darimana mengetahui info user. Codingannya seperti itu ya.
Dan kali ini, perintah yang tidak diawali dengan garing alias garis miring. Sengaja, saya masukkan di sini biar mengerti tidak semua perintah bot harus diawali dengan garing lho. Dengan mengetikkan id tanpa garing perintah diatas akan dijalankan oleh bot.
Selanjutnya, kita masukkan juga ke dalam keyboard start yang di atas.
Untuk menambahkan 1 button ID, lihat codingan sebelumnya dan cukup diganti variable keyboard nya dengan menambahkan nilai 'ID'.
// buat 1 keyboard, berisi perintah /ping, dan tambahin ID
let keyboard = [
['/ping', 'ID']
]
Selanjutnya tinggal di deploy dan di test. Untuk melihat hasil button keyboard nya, jangan lupa ketikkan /start ulang.

Time Button
Buat tambahan refensi, kita buat bot menampilkan waktu. Langsung saja, tambahkan fungsi baru (bisa diletakkan paling bawah sendiri).
Penjelasan codingnya ada di dalam komentarnya ya.
// fungsi timeConverter, untuk merubah timestamp ke waktu yang bisa dibaca manusia
// kadang perlu di x1000 dari timestamp biasa (timestampnya telegram)
// jika timeConverter(UNIX_timestamp) berarti timestamp biasa yang akan di x1000
// jika timeConverter(UNIX_timestamp, true) berarti akan dikali ribuan
function timeConverter(UNIX_timestamp, ribuan){
ribuan = (typeof ribuan == 'undefined') ? false : true;
let a = new Date(UNIX_timestamp);
if (ribuan) {
a = new Date(UNIX_timestamp * 1000);
}
//buat index bulan
var months = ['Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','Nopember','Desember'];
// ambil pecahan waktu masing-masing
var year = a.getFullYear();
var month = months[a.getMonth()];
var date = a.getDate();
var hour = a.getHours();
var min = a.getMinutes();
var sec = a.getSeconds();
// gabungkan ke dalam variable time
var time = date + ' ' + month + ' ' + year + ' ' + hour + ':' + min + ':' + sec ;
return time;
}
Selanjutnya, kita sisipkan bot commandnya. Tidak perlu dijelaskan dimana nyisipinnya yak, mestinya sudah bisa ngira-ngira sendiri karena sudah sering. Kalau belum tau, silakan dicoba-coba. Anggap ini tantangannya hehe..
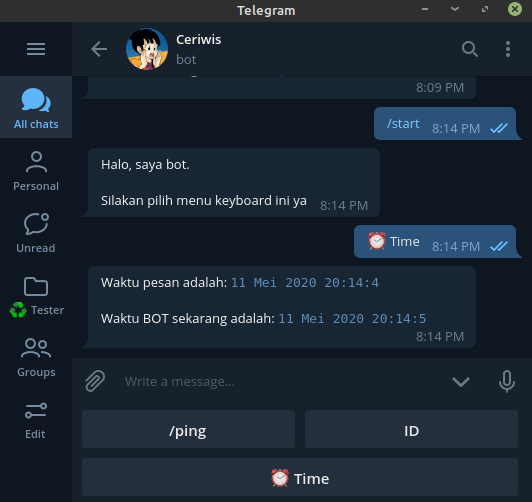
if ( /^⏰ time$/i.exec(msg.text) ){
let d = new Date();
let timeStamp = d.getTime();
let pesan = "Waktu pesan adalah: <code>";
pesan += timeConverter(msg.date, true) + '</code>';
pesan += "\n\nWaktu BOT sekarang adalah: <code>";
pesan += timeConverter(timeStamp) + '</code>';
return tg.kirimPesan(msg.chat.id, pesan, 'HTML');
}
Keterangan
- Waktu pesan adalah waktu pesan yang diterima, yakni di dalam
msg.date - Waktu BOT adalah waktu lokal atau waktu di server google script.
Waktu BOT seharusnya sama dengan waktu komputer kita. Jika berbeda (misal selisih 7 jam), berarti akun di profil google harus disesuaikan karena masih menggunakan waktu default UTC.
Antara waktu pesan dan waktu bot bisa sama bisa juga berbeda. Jika berbeda, itu berarti bot terjadi delay dalam menjawab. Semakin besar selisihnya, berarti botnya semakin lemot.
Dalam hal ini, perhatikanlah codingannya. Terutama pada fungsi timeConververter dipanggil. Terdapat parameter true yang sedikit membedakan.
OK next kita lanjutkan codingannya, tambahkan button keyboardnya.
Kalau selama ini tombolnya berjajar kesamping, kali ini kita buat tombolnya dibawah. Yakni dengan membuat baris baru, alias 2 baris.
// buat 1 keyboard, berisi perintah /ping, dan tambahin ID
// dengan 2 baris
let keyboard = [
['/ping', 'ID'],
['⏰ Time']
]
Deploy dan test bot untuk memastikan coding tersebut tidak ada masalah.

Tips: Untuk memasukkan smiley, kita tidak perlu memasukkan unicode. Cukup cara gampangnya saja, yakni copas smiley yang ada di Telegram, kemudian paste ke editornya.
About Button
Maksudnya tentang bot, atau informasi bot. Ini sekadar contoh tambahan saja, biar botnya lengkap ada informasi empunya dan informasi lainnya. Ini akan kita padukan dengan pemanggilan keyboard inline.
Cukup tambahkan saja pada variable keyboard di atas:
// buat 1 keyboard, berisi perintah /ping, dan tambahin ID
// dengan 2 baris
let keyboard = [
['/ping', 'ID'],
['⏰ Time', '👤 About']
]
Untuk hasil eksekusinya, kita lanjutkan dibahasan keyboard inline.
Keyboard Inline
Mungkin jenis keyboard inline ini yang sangat menarik, terutama buat user baru di Telegram. Jangan salah dengan istilah bot inline ya. Keyboard inline dan bot inline itu berbeda. Jadi kalau menyebut inline, harus lengkap.
Agak sedikit rumit untuk membahas keyboard inline. Namun akan saya coba jelaskan perlahan-lahan dan terbagi dalam beberapa bagian. Jadi, selalu rajin membaca dan teliti ya. Kalau perlu diulang-ulangi.
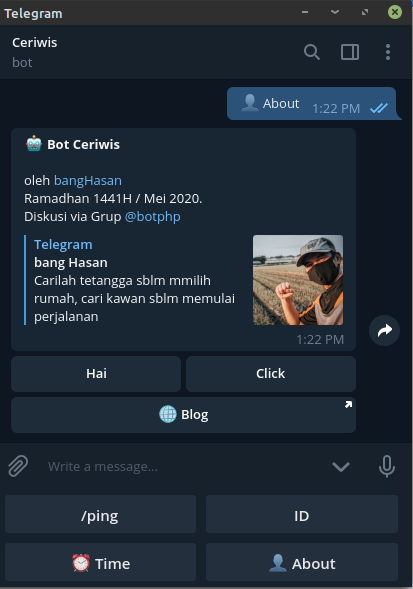
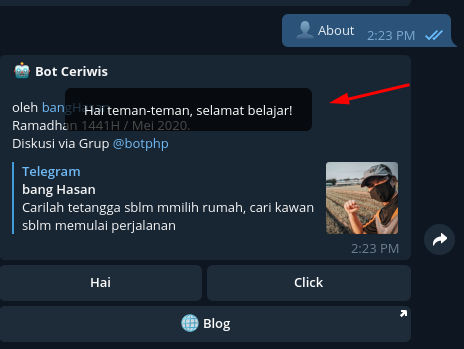
Dalam contoh tulisan ini, keyboard inline akan membuat profil ketika tombol about di klik.
Kira-kira hasil akhirnya akan seperti ini:

Mari kita mulai ya. Ada 3 langkah coding yang harus kita masukkan / sisipkan / tambahkan. Perhatikan baik-baik beserta keterangan-keterangannya.
1. Fungsi
Tambahkan 1 fungsi baru lagi. Boleh diletakkan dipaling bawah sendiri:
// fungsi untuk mengirim pesan dengan keyboard inline
function sendMsgKeyboardInline(chatid, pesan, keyboard) {
let data = {
chat_id : chatid,
text: pesan,
parse_mode : 'HTML',
reply_markup: {
inline_keyboard: keyboard
}
}
let r = tg.request('sendMessage', data);
return r;
}
2. Respon Pesan
Tambahkan bot command baru, letaknya mestinya sudah tau juga ya. Ini tempat favorit buat nambah-nambah jawaban bot baru. Ingat aja ada kata-kata exec
if ( /^👤 About$/i.exec(msg.text) ){
let pesan= "🤖 <b>Bot Ceriwis</b>\n\noleh <a href='https://t.me/hasanudinhs'>bangHasan</a>\nRamadhan 1441H / Mei 2020.\nDiskusi via Grup @botIndonesia";
let keyboard =
[
[
{ "text": "Hai", "callback_data": "me_say" },
{ "text": "Click", "callback_data": "me_click" }
],
[
{ "text": "🌐 Blog", "url": "https://blog.banghasan.com/" },
]
];
return sendMsgKeyboardInline(msg.chat.id, pesan, keyboard);
}
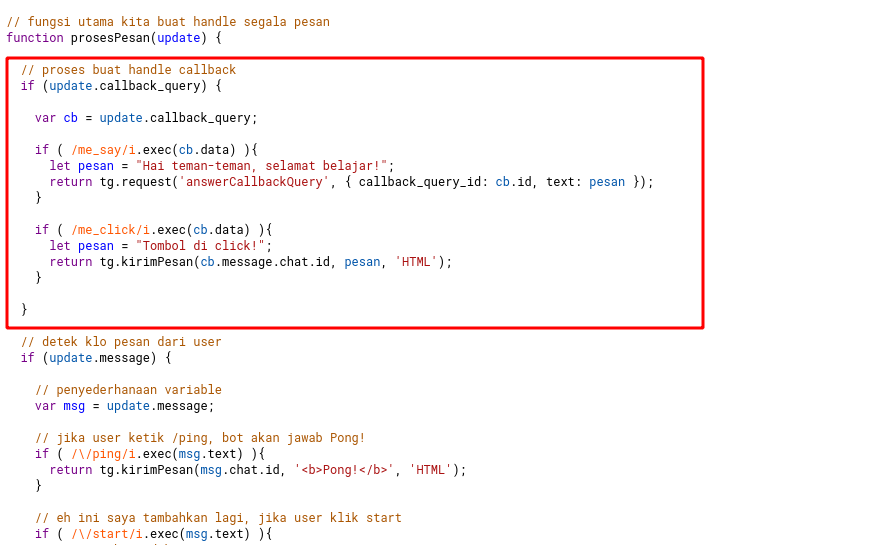
3. Respon Callback
Dan terakhir, kita buat codingan buat merespon callback.
Cari codingan ini:
function prosesPesan(update) {
letakkan dibawahnya tepat :
// proses buat handle callback
if (update.callback_query) {
var cb = update.callback_query;
if ( /me_say/i.exec(cb.data) ){
let pesan = "Hai teman-teman, selamat belajar!";
return tg.request('answerCallbackQuery', { callback_query_id: cb.id, text: pesan });
}
if ( /me_click/i.exec(cb.data) ){
let pesan = "Tombol di click!";
return tg.kirimPesan(cb.message.chat.id, pesan, 'HTML');
}
}
Kira-kira codingannya jadi seperti ini:

Selesai, tinggal di test. Jangan lupa di deploy dulu dengan versi baru.
Ada perbedaan antara button Hai dan Click.
Clickjika ditekan, akan mengirim pesan baru ke user.Haijika ditekan, akan keluar seperti notif. Ini karena menggunakan metodeanswerCallbackQuery.

Silakan saja dimodifikasi dan disesuaikan dengan kebutuhan kalian masing-masing.
ℹ️ ) Jika ingin melihat live demonya, bisa cek bot Ceriwis Demo @ceriwisdemobot
Youtube
Buat yang males membaca, bisa menonton video nya di youtube. Bonus dengan tombol Dice (dadu) :
URL: 11. Bot Telegram Lanjutan Google Script untuk Keyboard, Keyboard Inline dan Fitur Lain
Lihat daftar video: http://j.mp/botphplist
PUSTAKA
- Bot Telegram Welcome Gratis dengan Google Script
- Telegram Bot API
- Google Script Library Telegram
- Google Web Apps
Penutup
Sengaja tidak saya sertakan full source code nya. Karena kebanyakan langsung di copas dan dijalankan, dan keluarlah error, kemudian bertanya kok ga bisa.
Maaf ya, sengaja biar mengikuti langkahnya satu per satu dari atas.
Jika ada pertanyaan, saran atau masukkan silakan didiskusikan. Jika ingin diskusi live dan biasanya jawabannya juga lebih cepat, baiknya bergabung saja di group Telegram @botIndonesia. Karena rame, bisa disambut oleh teman-teman yang lainnya yak.
O iya semoga bermanfaat, jangan lupa komentarnya jika sudah membaca ini.. tinggalkan jejak agar saya mengenal kamu dan tahu pendapatmu 😘
Code Last Update :
12 May 2020 13:27 WIB
