Kirim Postingan Gambar di Jekyll Blog
Ini adalah contoh kirim postingan gambar di blog jekyll. Dunia baru, semua belajar lagi. Semangat yang gak boleh kendor #halahopoiki
Langsung saja, caranya :
- Letakkan file foto atau gambar di direktori
/assets/images/ - Trus pas posting untuk mengarahkan ke url nya pake:
{{ site.url }}{{ site.baseurl }}/assets/images/
Kita tampilkan dulu gambarnya :

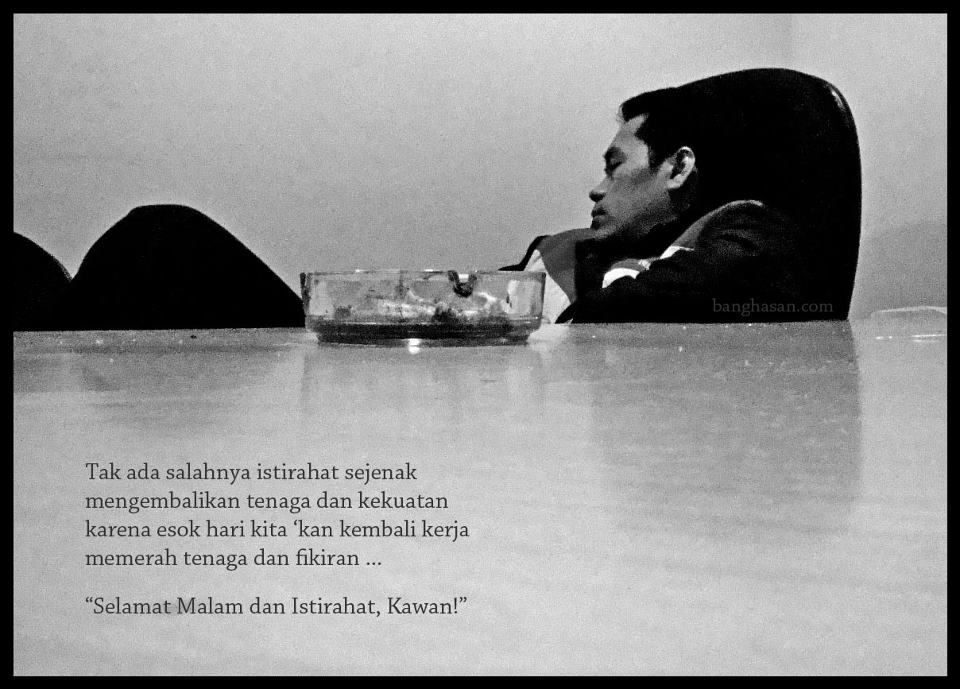
Foto diambil saat di gedung cyber, begadang seting server
Yang atas pake ini :

Formatnya begini
HTML:
<img src="{{ site.url }}{{ site.baseurl }}/assets/images/namafile.jpg" alt="">
Atau kalau pake mode Markdown:

Kalau mau menambahkan suatu class, misalnya class="full" :

{: .full}
Ini posting foto dengan Caption
{% capture gambar %}

{% endcapture %}
<figure>
{{ gambar | markdownify | remove: "<p>" | remove: "</p>" }}
<figcaption>Isi Caption</figcaption>
</figure>
Dan ini hasil ditampilkan :

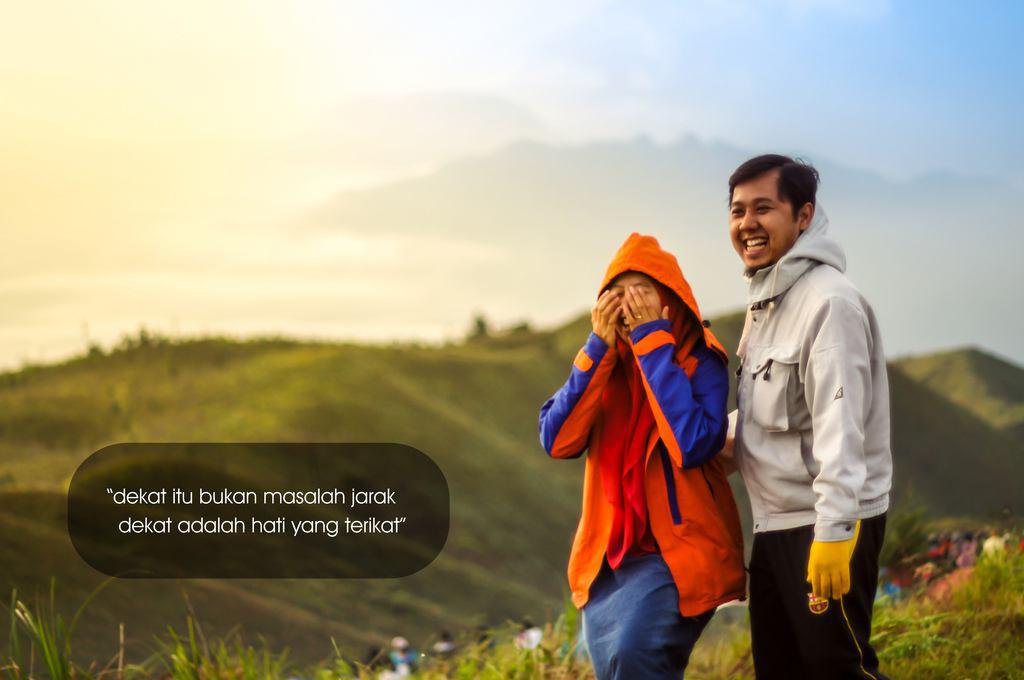
Foto ini saya ambil sewaktu pendakian ke gunung prau, dieng, jawa tengah.
KESIMPULAN Panjang sekali format URL nya, susah dihapal. Dijadikan contekan saja lah.
